ALBO TO JA

Znacznik meta description to kolejny po meta title element, który może pomóc Twojej stronie odnieść sukces w Internecie.
Z tego artykułu dowiesz się, co to jest meta opis oraz jak (i kiedy) go optymalizować.
Poznasz 6 wskazówek, które pozwolą Ci wykorzystać jego potencjał w promocji strony.
Pokażę Ci również, jak wprowadzić przygotowaną treść meta description w najpopularniejszych systemach CMS i czystym HTML.
Zatem, do dzieła!
Spis treści
- Co to jest meta description?
- Jak sprawdzić aktualny opis strony?
- Czy opis strony ma wpływ na SEO?
- Kiedy pisać meta description?
- Jak napisać skuteczny meta description?
- Najczęstsze błędy w opisie strony internetowej
- Jak zmienić opis strony w Google?
- Podsumowanie
Co to jest meta description?
Meta description to krótki opis zawartości strony widoczny m.in. w wynikach wyszukiwania Google. Pełni podobną funkcję jak zajawka na okładce książki lub wyróżniony fragment artykułu. Zapowiada, o czym będzie tekst i zachęca, by czytelnik sięgnął po więcej. W tym przypadku, by wszedł na naszą stronę internetową.

Jeżeli właściciel strony nie przygotował własnego opisu, to Google samo go stworzy. Z treści strony wybiera fragmenty, które zawierają słowa wpisane przez użytkownika w pole wyszukiwarki lub powiązane wyrażenia i prezentuje je pod tytułem.
Znacznie lepiej będzie, jeśli samodzielnie przygotujesz treść meta description i umieścisz ją na stronie. Dlaczego? O tym już wkrótce.
Wygląd meta opisu
Meta opis wykorzystywany jest nie tylko przez wyszukiwarkę. W zależności od miejsca wyświetlania różni się nieco wyglądem.
Tag description w wynikach wyszukiwania Google to kilka linijek tekstu wyświetlanych pod tytułem strony.

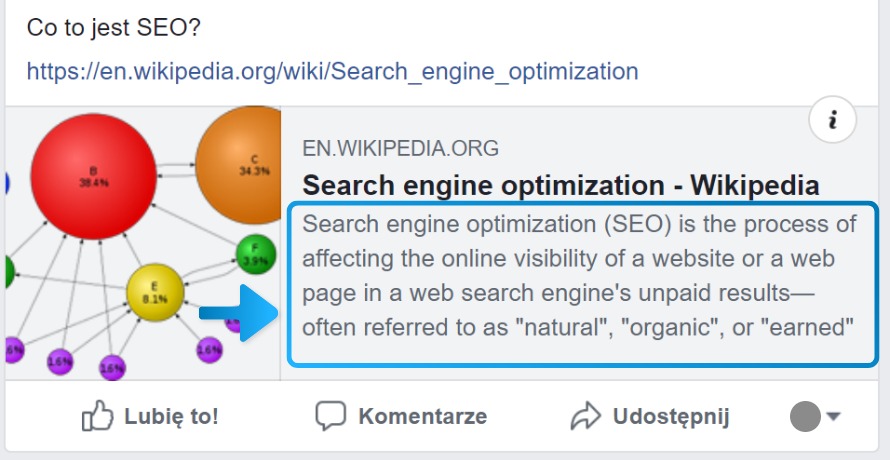
Opis pojawia się również, gdy udostępniasz link do strony w mediach społecznościowych. Jeśli tytuł jest krótki i zajmuje mało miejsca, obok lub pod zdjęciem wyświetla się kilka linijek opisu.

Zazwyczaj jest to zwykły tekst. Niektórzy, aby go nieco uatrakcyjnić, dodają emoji. Mały obrazek wyróżnia się na tle liter i przyciąga wzrok. Jak na przykładach poniżej.

Emoji w opisach pojawiają się jednak bardzo rzadko i zazwyczaj nie zawsze mamy wpływ na to, czy będą widoczne w wynikach wyszukiwania. Według ogólnych zasad wyszukiwarka pomija je, gdy uważa, że wprowadzają w błąd, zaśmiecają opis lub są w nieodpowiednim miejscu.
Jeśli dobrze się przyjrzysz, zauważysz, że niektóre słowa są pogrubione. To fragmenty frazy wpisanej w polu wyszukiwarki. Google zaznacza je w opisach, żeby ułatwić użytkownikom dotarcie do informacji, których szukają.
Takie wyróżnienie to sygnał dla szukającego, że witryna może zawierać odpowiedź na ich zapytanie. Internauci częściej wchodzą na takie strony, które posiadają w opisie, nagłówku i adresie URL wpisane przez nich zapytanie. Dlatego warto postarać się, by tak było. ;)
Czasem w opisach mogą pojawić się dodatkowe elementy jak np. data dodania artykułu, gwiazdki z oceną użytkowników, czy linki do innych podstron witryny. Są to elementy tzw. rozbudowanych wyników wyszukiwania... ale o tym nieco później.
Jak sprawdzić aktualny opis strony?
Wiesz już, co to jest meta description i jak wygląda. A jak zobaczyć, czy i jak przygotowano opisy na Twojej stronie? Możesz to zrobić na kilka sposobów.
W kodzie strony
To jeden z prostszych i szybszych sposobów na sprawdzenie opisu pojedynczej(!) strony bez użycia dodatkowych narzędzi.
- Otwórz stronę w przeglądarce.
-
Kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i z rozwijanego menu wybierz „Pokaż/Wyświetl źródło strony" lub użyj skrótu Ctrl + U.
W przeglądarce Microsoft Egde użyj najpierw przycisku F12, a następnie rozwiń menu kontekstowe prawym przyciskiem myszy.
Sprawdzanie źródła strony -
Wyszukaj w kodzie frazy name=”description". Najszybciej zrobisz to, korzystając ze skrótu Ctrl+F, który wyświetli pole wyszukiwania.

Meta description w kodzie strony - Sprawdź, czy description pojawia się w kodzie i jak został napisany.
Za pomocą narzędzi
Możesz sprawdzić stan swoich opisów, wykorzystując również dostępne w internecie darmowe narzędzia. Pozwalają one zbadać nie tylko, jak wygląda meta description, ale również określić, czy spełnia on podstawowe wytyczne przeglądarek.
Meta Description Checker
Ten bardzo prosty audytor pozwala na sprawdzenie opisu jednej strony. Wystarczy, że wkleisz jej adres URL w pole tekstowe i pozwolisz mu działać.
Korzystając z tego rozwiązania, zobaczysz, jaka treść jest zamieszczona w description i czy nie przekracza limitu długości.
Screaming Frog Seo Spider
To narzędzie audytujące stronę, które działa w podobny sposób, jak roboty wyszukiwarki. Dzięki niemu sprawdzisz stan wszystkich stron swojej witryny, do których może dostać się robot – również stan ich tagów description.
Na podstawie wyników wygenerowanych przez Screaming Frog możesz zobaczyć, jak wygląda treść meta description, a poza tym określić:
- czy opisy występują na każdej stronie na witrynie,
- czy na kilku stronach nie występują zduplikowane opisy,
- czy opisy są odpowiedniej długości.
Obsługa Screaming Frog jest bardzo prosta:
- Pobierz, zainstaluj i uruchom program.
- W polu u góry wklej adres URL witryny, którą chcesz sprawdzić i kliknij Start.
- Po zakończeniu audytowania z prawej strony okna w zakładce Overview znajdź na liście pozycję Meta Description. Poniżej wyświetlona jest lista błędów – w nawiasach wyświetla się liczba stron z wykrytą nieprawidłowością.
- Kliknij nagłówek Meta Description lub wybrany błąd, aby zobaczyć szczegóły (adres URL strony z błędem, treść tagów itp.).
Google Search Console
Narzędzie prosto od Google, które pomaga w komunikacji z wyszukiwarką i umożliwia sprawdzanie stanu witryny - do niedawna również tagów description. Aktualnie wciąż wdrażana jest nowa wersja Search Console i nie wszystkie opcje ze starszej są dostępne. Na ten moment nie ma informacji, czy opcja sprawdzania znaczników meta pojawi się w odświeżonej odsłonie narzędzia.
Rozszerzenia do przeglądarki
Wygodnym rozwiązaniem jest zainstalowanie odpowiedniego rozszerzenia do przeglądarki. Korzystając z tego typu narzędzia wszystkie informacje masz w zasięgu kilku kliknięć. Polecam jedną z dwóch poniższych wtyczek:
- SEO meta in 1 Click [Chrome]- po kliknięciu ikony rozszerzenia w przeglądarce wyświetlają się podstawowe informacje o wyświetlanej w aktywnej karcie stronie - w tym treść meta description. Dzięki tej wtyczce sprawdzisz też nagłówki, grafiki i inne znaczniki na stronie.
- SEO Minion [Chrome, Firefox] - jest nieco bardziej rozbudowana niż SEO meta. Zawiera kilka dodatkowych narzędzi np. wyszukiwanie zepsutych linków. Aby sprawdzić meta opis, kliknij ikonkę pomarańczowego robota i z listy wybierz "Analyze On-page SEO". Podobnie jak w przypadku pierwszej wtyczki znajdziesz tam w informacje o podstawowych znacznikach na stronie.
Czy opis strony ma wpływ na SEO?
W 2007 roku John Mueller na łamach Webmaster Central Blog rozwiał wątpliwości dotyczące meta tagów. W sekcji poświęconej opisowi strony stwierdza, że nie ma on wpływu na pozycję strony w rankingu.
Skoro meta opis nie ma wpływu na pozycjonowanie, a Google zazwyczaj samo go tworzy, to dlaczego tak wielu uważa go za element godny uwagi? Nawet samo Google na blogu dla webmasterów zachęca do tworzenia własnych opisów zawartych w tagu description!
Dlaczego? Treść opisu faktycznie nie ma bezpośredniego wpływu na pozycjonowanie, ale dobrze przygotowana może poprawić wyniki strony. Jak?
Czasem samodzielnie przygotowany opis może zachęcić użytkowników do kliknięcia linku skuteczniej niż tekst wygenerowany przez wyszukiwarkę. Wersja stworzona przez nas będzie bardziej naturalna i przyjazna dla czytającego niż skrawki tekstu wybrane przez wyszukiwarkę, nierzadko sklecone bez większego ładu i składu.
Jeśli użytkownik kliknie odnośnik i treść na stronie spełni jego oczekiwania - Google to zauważy. Jeśli takich osób będzie więcej, to prawdopodobnie zostaniemy nagrodzeni awansem w rankingu wyników wyszukiwania. A to już poważny argument za tym, by wziąć się do pracy.
Jest jeszcze jeden powód, dla którego warto uzupełniać tag description. Narzędzia udostępniania w social mediach nie są tak sprytne, jak Google.
Jeśli nie stworzysz własnej wersji opisu, w udostępnianym linku wyświetli się pierwsza linijka tekstu znaleziona na stronie (a nie zawsze jest to fragment udostępnianej treści). Dlatego warto go przygotować, szczególnie jeśli masz w planach udostępnianie linka do strony na Facebooku lub w innym medium społecznościowym!
Samodzielnie opracowana treść opisu strony daje Ci przede wszystkim większą kontrolę nad tym, jak jest prezentowany w wynikach wyszukiwania. Zamiast przerywanych wielokropkami fragmentów treści z zaznaczonymi słowami kluczowymi użytkownik może przeczytać interesujący tekst z zachętą do działania. Którą wersję opisu Ty byś wybrał?
Kiedy pisać meta description?
Ciągle zmieniające się i mało precyzyjne wytyczne Google odnośnie długości tekstu zawartego w meta description, czy duża liczba stron w witrynie mogą zniechęcać do samodzielnego stworzenia opisu. Są jednak sytuacje, w których można, a nawet trzeba stworzyć własną wersję tagu description:
- strona główna – w końcu to najważniejsze miejsce na Twojej witrynie;
- strony ofertowe, usług i produktów – to te strony zarabiają dla Ciebie. Z tego powodu koniecznie wyróżnij je na tle konkurencji. Jeśli masz duży sklep lub witrynę, sprawdź, jak zautomatyzować proces dodawania description;
- strony z małą ilością tekstu – wyszukiwarka nie będzie miała z czego stworzyć opisu, więc najprawdopodobniej opis przez nią stworzony nikogo nie zachwyci. Zwłaszcza Twoich klientów. Pomóż wyszukiwarce i użytkownikom zrozumieć, co zawiera strona;
- strony znajdujące się w top 10 w Google – powiedzmy sobie szczerze: większość ludzi nie wchodzi na drugą i na kolejne strony z wynikami wyszukiwania. Jaki z tego wniosek? Twoim priorytetem będzie przygotować dobre opisy tych stron witryny, które zostaną wyświetlone na pierwszej stronie Google. Kosztuje to tyle wysiłku, co przygotowanie opisu do innych stron, a może przynieść Ci znacznie większe korzyści.
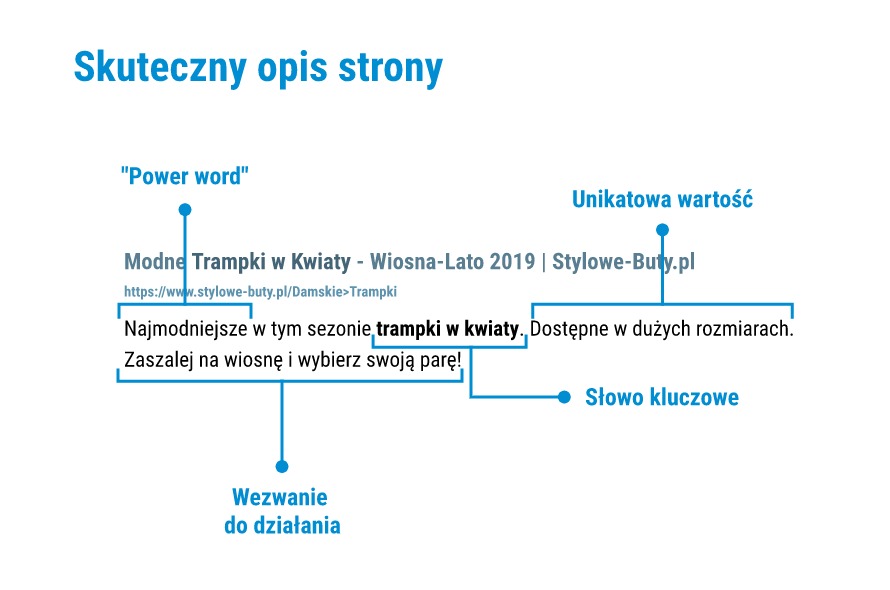
Jak napisać skuteczny meta description? - 6 wskazówek
Wiesz już, co to jest opis meta strony internetowej, kiedy i dlaczego warto go stworzyć. Czas dowiedzieć się, jak wykorzystać tę małą przestrzeń w wynikach wyszukiwania.
Napisanie skutecznego meta description polega na zawarciu w kilku krótkich linijkach prostego komunikatu, który przekona użytkownika do wejścia na Twoją stronę. Zadanie jest trudne, ale nie niemożliwe. Zastosuj poniższe wskazówki, skorzystaj ze swojej kreatywności i stwórz opis, który zmieni wyświetlenia w kliknięcia!

Długość meta description? Nie przejmuj się nią!
300 czy 150 znaków? A może więcej? Jak długi powinien być tekst w znaczniku meta description?
Google ciągle szuka optymalnego widoku listy rankingowej wyszukiwania.
Pod koniec 2017 roku testowano dłuższe opisy stron, które skrócono znowu pół roku później. Po tych zmianach Danny Sullivan z Google potwierdził, że meta description faktycznie uległo skróceniu do ok. 155 znaków, ale nie ma ograniczenia co do liczby znaków w opisie – jeśli będzie użyteczny dla użytkownika, przeglądarka może wyświetlić dłuższy tekst.
Tak naprawdę długość opisu strony lepiej mierzyć w pikselach niż w znakach. Dlaczego? Meta description zajmuje przestrzeń o określonej liczbie pikseli pod tytułem. Zazwyczaj mieszczą się w niej dwie linijki tekstu.
Litery w zależności od kształtu i wielkości mogą zajmować mniej lub więcej miejsca. Tym samym ilość wyświetlanych znaków opisu może być różna. Dlatego właśnie, zamiast sugerować się określoną liczbą znaków, lepiej korzystać z miary opartej na pikselach.
Meta description nie powinien przekraczać ok. 920 px dla komputerów i ok. 680 px dla urządzeń mobilnych.

W internecie dostępne są narzędzia do sprawdzenia długości opisu pod względem liczby pikseli, np.: Google SERP Simulator, czy Tester To The Web.
Niepewne oczekiwanie na kolejne zmiany i brak ściśle określonych wytycznych może zniechęcać do pracy. Jednak znasz już klika powodów, dla których warto poświęcić chwilę na stworzenie własnej treści meta description.
Jak się nie przejmować długością? Opcje są trzy:
- Możesz nie pisać meta description wcale.
To rozwiązanie ma swoje wady i zalety. Z jednej strony opis jest odporny na zmiany wyglądu w wynikach wyszukiwania, a z drugiej tracimy możliwość kontroli tego, jak nasza strona prezentuje się w Google. - Możesz napisać opis zgodny z aktualnym stanem – ok. 680-920 pikseli, czyli dwie linijki tekstu.
Najlepiej dostosować opis do długości wyświetlanej na urządzeniach mobilnych. Dbanie o wygodę użytkowników smartfonów to jeden z priorytetów Google. W ten sposób wykorzystasz dostępną przestrzeń i będziesz miał pewność, że opis będzie się dobrze prezentował na każdym ekranie – tym dużym i tym małym. - Możesz napisać dłuższy opis.
Nie wiadomo dokładnie, na jakiej zasadzie Google wyświetla dłuższe opisy. Możesz przygotować meta description dłuższy niż 155 znaków. Na wszelki wypadek. Pamiętaj tylko, że jeśli zostanie skrócony, to na końcu widocznego w Google tekstu pojawi się wielokropek. Może uda Ci się go kreatywnie wykorzystać?
Wykorzystaj słowa kluczowe
Spędziłeś mnóstwo czasu na wyszukaniu, dopasowaniu i wkomponowaniu w treść strony odpowiednich słów kluczowych? Użyj ich również w meta description!
Dzięki temu Google, wyświetlając Twój link w wynikach wyszukiwania na dane słowo kluczowe, chętniej pokaże Twoją wersję opisu. Szczególnie jeśli wybrane przez Ciebie słowo kluczowe jest zbliżone do zapytania użytego przez użytkownika.
Przygotowanie opisu zajmie Ci kilka chwil, a może znacznie pomóc w zwiększeniu liczby kliknięć linku.
Zachęć do działania
Zastanów się, po co ktoś odwiedza Twoją stronę: Co może na niej znaleźć? Jakie korzyści może zyskać? A następnie powiedz mu o tym.
Wykorzystaj w opisie tzw. wezwanie do działania (ang. call-to-action). Podpowiedz użytkownikowi czytającemu opis, co ma zrobić. Zachęć go do kliknięcia! Niech sprawdzi, jakie jest Twoje rozwiązanie problemu, zainspiruje się Twoim świetnym artykułem, zamówi online produkt, który odmieni jego życie. Wskaż mu, co może zyskać, jeśli odwiedzi Twoją witrynę. Zaciekaw go i zachęć, by kliknął po więcej.
Bądź kreatywny i nie ograniczaj się do zwykłego „Kup teraz” lub „Czytaj więcej”. Takie sformułowania mogą być zbyt mocne lub zbyt wyświechtane. Nie bądź nachalny. Zrób to w delikatny i interesujący sposób. Spróbuj wkomponować zachętę do działania w treść opisu strony.
Przedstaw swoje zalety
Zadbaj o to, by opis był zachęcający i wyróżnij swoją stronę na tle innych. Napisz, czego użytkownik może się spodziewać, odwiedzając Twoją witrynę. Co możesz mu dać, a czego nie dostanie gdzie indziej? Pochwal się osiągnięciami, doświadczeniem, umiejętnościami.
Tylko uważaj!
Po pierwsze, pisz o tym, co faktycznie oferujesz. W przeciwnym razie taka historia może się skończyć źle lub bardzo źle (patrz Błąd nr 1).
Po drugie, unikaj przesady. Nikt nie lubi pustych przechwałek. Wygląda to bardzo sztucznie, a dziś bardzo w cenie jest autentyczność.
Po trzecie, rusz głową! Istnieją setki „rozwijających się, innowacyjnych przedsiębiorstw”. Zastanów się, co naprawdę jest Twoim atutem i wykorzystaj to.
Sprawdź konkurencję z Google Ads
Warto czasem podejrzeć, jak meta description tworzą inni. Reklamodawcy walczą o pozycję, więc wkładają dużo pracy w przygotowanie skutecznego opisu. Wpisz swoją frazę kluczową i poszukaj inspiracji wśród opisów z płatnych wyników wyszukiwania.
Wskazówka
Używaj „Power words”
Power words, czyli słowa z mocą, to wyrazy, które pomagają wzmocnić przekaz. Dzięki nim zainteresujesz użytkownika i skłonisz go do kliknięcia Twojego linku.
Możesz np. użyć ulubionych przymiotników konsumentów. Słowa typu „darmowy”, „nowy”, „kompleksowy”, „dostępny od ręki”… naprawdę działają. Pomyśl, ile razy sam dałeś się skusić, słysząc lub czytając przekaz z podobnymi wyrażeniami. ;)
Kolejną grupą słów z mocą są wyrazy związane z emocjami. Marketingowcy już od wielu lat wiedzą, że to dzięki nim sprzedaż rośnie. Radość, strach, poczucie przynależności, smutek… każda z nich wpływa na podejmowane przez nas decyzje. Dlatego często pojawiają się w przekazie reklamowym. Jeśli uda Ci się znaleźć słowa mocy tego typu, pasujące do Twojego przekazu, śmiało z nich skorzystaj.
Możesz też oddziaływać na zmysły. Podobnie jak w przypadku emocji one również mają wpływ na nasze wybory. Używanie wyrażeń typu smaczny, słodki, gładki, aksamitny, lśniący itd. oddziałują na nas równie mocno co emocje. Tego typu wyrazy świetnie sprawdzą się np. w opisie produktów, czy przepisów na kulinarnym blogu.
Słowa naprawdę mają moc. Użyj jej! W internecie znajdziesz mnóstwo gotowych list z power words przygotowanych przez copywriterów. Na pewno znajdziesz tam inspirację.
Wejdź w buty użytkownika
Napisz przekaz skoncentrowany na czytającym. Spróbuj zamiast komunikatu MY, użyć wersji TY. Pokaż, co użytkownik może zyskać, zamiast sucho opisywać ofertę.
Dopasuj też tekst to intencji użytkownika:. Zastanów się, czego szuka (produktu, który chce kupić, odpowiedzi na swoje pytanie, rozwiązania problemu itp.) i napisz opis tak, by odpowiadał na tę potrzebę i sprawił, że po przeczytaniu użytkownik stwierdzi „To tu!” i kliknie Twój link.
Wskazówka
Dodaj dane strukturalne
Poprawnie zaimplementowane na stronie dane strukturalne mogą sprawić, że Google zaprezentuje rozszerzone wyniki wyszukiwania (ang. rich snippet) – opis wzbogacony dodatkowymi informacjami. Mogą to być np. oceny użytkowników jak poniżej, ale również cena produktu, czas przygotowywania potrawy itp.
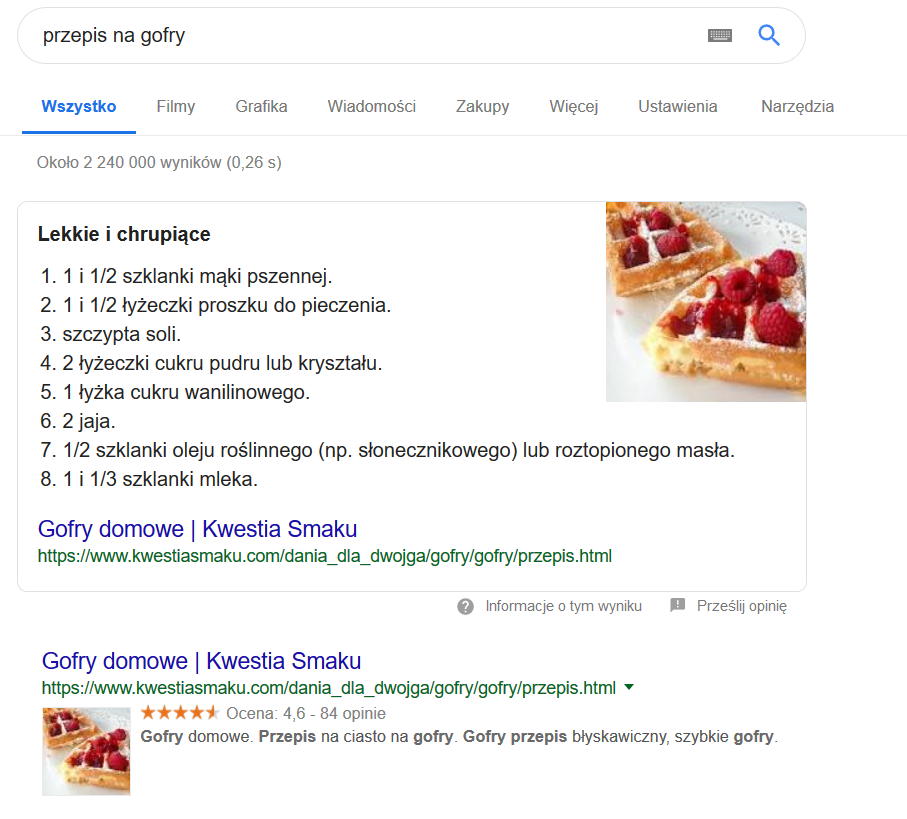
Ostatnio w wynikach wyszukiwania coraz częściej można spotkać inny rodzaj rich snippet tzw. fragmenty z odpowiedzią (ang. featured snippet). Jest to ramka zawierająca fragment treści strony z odpowiedzią na zapytanie użytkownika tuż pod polem wyszukiwania (lub reklamami, jeśli się pojawiają).

Aby nasza strona pokazała się w Google w ten sposób, musi przede wszystkim:
- zawierać dane strukturalne,
- być wysoko w rankingu i mieć autorytet.
Warunek pierwszy jest konieczny! Na podstawie danych strukturalnych wyszukiwarka może sama wygenerować ten format wyniku. Jeśli spełniasz warunek drugi, zwiększa się szansa na wyświetlenie linku do Twojej strony w formie Fragmentu z odpowiedzią.
Znaczniki danych strukturalnych pomagają Google lepiej zrozumieć tekst zamieszczony na stronie. Więcej na temat ich rodzajów i sposobie dodawania do witryny możesz przeczytać w poradniku dla webmasterów.
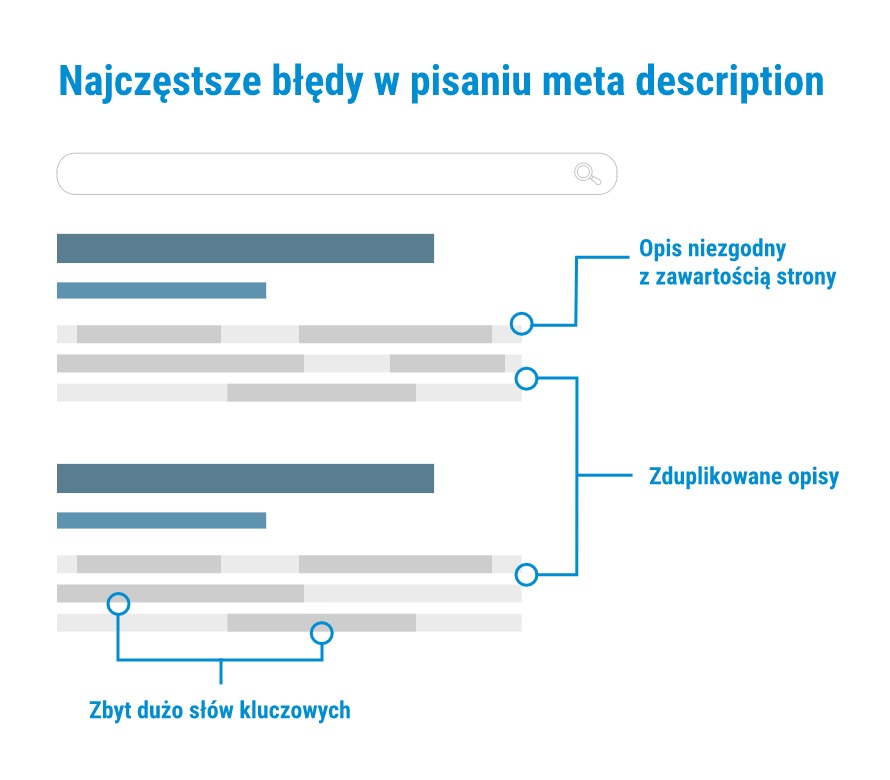
Najczęstsze błędy w opisie strony internetowej
Odpowiednio przygotowany meta opis może być cegiełką, która pomoże Ci zbudować sukces Twojej witryny w Internecie. Niektórzy są tego świadomi, jednak często z różnych powodów robią to nieumiejętnie. Takie działania są zazwyczaj tylko stratą czasu, ale niekiedy mogą zagrozić wynikom strony. Jakie są najczęstsze błędy związane z meta description? Czego unikać?

Błąd 1: Opis niezgodny z treścią strony
Pierwszym i podstawowym błędem, którego należy wystrzegać się jak ognia, jest niezgodność opisu z treścią strony. To, że jego zawartość nie jest brana pod uwagę podczas przyznawania miejsca w rankingu wyszukiwania, nie znaczy, że można tam wpisać cokolwiek bez konsekwencji.
Google zależy na zadowolonych użytkownikach, czyli takich, którzy dzięki wyszukiwarce znajdują właściwą odpowiedź. Jeśli umieszczasz w opisie treści, które nie wskazują wyraźnie na zawartość strony, może się to skończyć utratą uwagi użytkownika i (przy większej liczbie takich odwiedzających) spadkiem w rankingu.
Nie warto oszukiwać wyszukiwarki, a tym bardziej korzystających z niej ludzi!
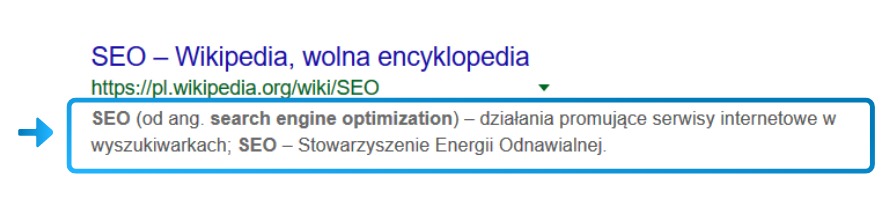
Błąd 2: Zduplikowane meta opisy
To bardzo częsty błąd spotykany na wielu witrynach. Programiści, tworząc stronę, uwzględniają możliwość dodawania meta description. Aby ułatwić zadanie sobie i właścicielom strony, opisy często dodawane są automatycznie i zazwyczaj mają tę samą treść.
Dlaczego to błąd? To tak jakbyś wszedł do księgarni i zobaczył serię książek. Sięgasz po każdą i czytasz ich opisy na okładce z tyłu. Okazuje się, że wszystkie brzmią tak samo. Nie wiesz, która jest początkiem historii, a która końcem, jaką część opowieści opisuje każda z nich.
Tak samo jest z meta description. Użytkownik, zanim kliknie link i odwiedzi witrynę, zapoznaje się tylko z tytułem i opisem. Te same treści znaczników dla wszystkich stron są dezorientujące i utrudniają mu zdecydowanie, czy na tej konkretnej znajdzie to, czego szuka.

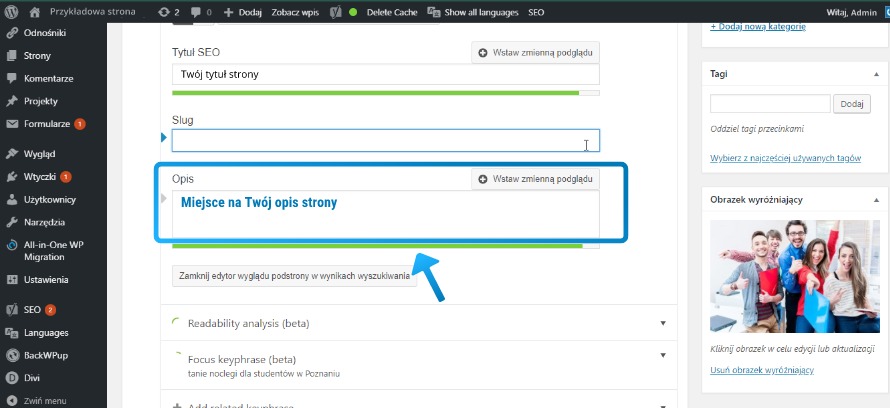
Na powyższej witrynie dla każdej strony dodano automatyczny opis (tekst zaznaczony ramką). W tym przypadku wyszukiwarka uznała, że description nie prezentuje odpowiednio zawartości stron i nie wyświetliła zawartości tego meta tagu. Dlatego opisy wyników są inne niż zapisane w kodzie i (dalej) nie zachęcają do kliknięcia.
Jeśli masz dużą witrynę, możesz skorzystać z automatyzacji, ale zrób to mądrze. Np. jak duży serwis aukcyjny, który oferuje mnóstwo produktów i usług chyba z każdej branży.

W ramach automatyzacji przygotowano „szkielet” description, do którego w odpowiednim miejscu wklejane jest słowo kluczowe. Opis jest bardzo krótki, ale dzięki temu uniwersalny. Jeśli nazwa usługi lub produktu jest długa, istnieje mniejsze ryzyko, że zostanie ucięty.
Błąd 3: Zbyt dużo słów kluczowych
Czasy, gdy w każdym miejscu i w każdej ilości na stronie umieszczano słowa kluczowe, są już dawno za nami. Wyszukiwarka wspomagana sztuczną inteligencją jest coraz mądrzejsza i na pierwszym miejscu stawia wrażenia użytkownika. Natężenie użytych na stronie fraz kluczowych jest istotne, ale już nie tak bardzo, jak kiedyś.
Dlatego tworząc własną wersję meta description, pisz ją z myślą o człowieku, który będzie ją czytał. Lista słów kluczowych wprawdzie niesie jakąś informację o treści strony, ale nie jest zbyt przyjazna dla użytkownika wyszukiwarki i wygląda sztucznie.
Chcesz, by opis pasował do wszystkich słów kluczowych, które pojawiają się na Twojej stronie? Przygotuj dobrą treść, którą zamieścisz na witrynie i pozwól Google działać.
Jak zmienić opis strony w Google?
Przygotowałeś już opisy dla swoich stron? Świetnie! Wystarczy teraz dodać gotową treść, a później już tylko obserwować, jak będą działać.
Pokażę Ci teraz, jak dodać lub zmienić istniejący meta opis w popularnych systemach CMS (Wordpress, Drupal, Prestashop) oraz w kodzie HTML.
Jak zmienić meta description w Wordpress?
Jak to bywa w przypadku Wordpressa, wystarczy zainstalować odpowiednią wtyczkę. Pokażę Ci, jak zamieścić opis meta, wykorzystując dwie najpopularniejsze z nich: Yoast SEO i All in One SEO Pack.
Yoast SEO
- Wybierz stronę lub wpis, którego opis chcesz zmienić. W trybie edycji przejdź na koniec pola tekstowego z jego treścią.
- Poniżej znajdziesz sekcję wygenerowaną przez wtyczkę Yost SEO. Kliknij podgląd wyniku wyszukiwania w Google.

Sekcja dodawania meta tagów w Yoast SEO - W polu „Opis” wpisz swoją treść meta description.

DOdawanie opisu w Yoast SEO - Wróć do góry strony i w menu bocznym z prawej strony w sekcji „Opublikuj” kliknij niebieski przycisk „Zaktualizuj”.
All in One SEO Pack
Procedura jest bardzo podobna jak w przypadku poprzedniej wtyczki.
- Przejdź w tryb edycji wpisu i przewiń stronę kokpitu na dół.
- Poniżej pola z treścią strony znajduje się sekcja All in One SEO Pack.
- Pod podglądem urywka, który wyświetli się w Google, znajdą się dwa pola tekstowe. Umieść treść meta description w polu „Opis”.

Dodawanie opisu z All in One SEO Pack - Wróć do góry i w prawym menu bocznym kliknij przycisk „Zaktualizuj” w sekcji „Opublikuj”.
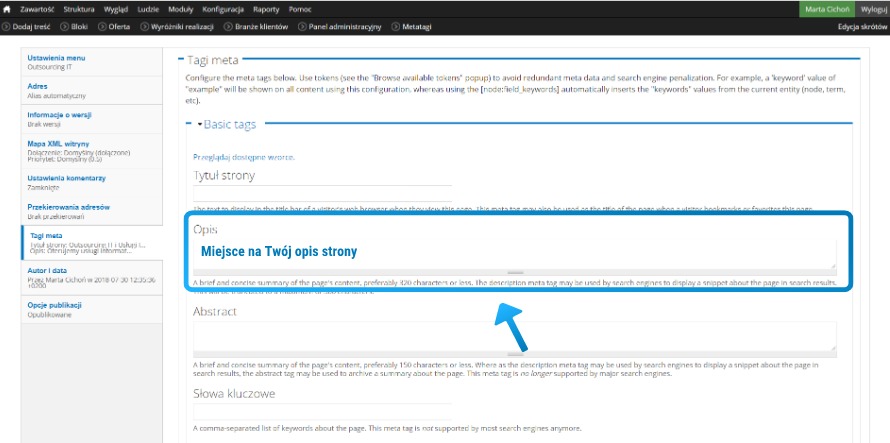
Jak zmienić meta description w Drupalu?
Aby dodawać meta tagi w Drupalu, potrzebny jest odpowiedni moduł. Najpopularniejszy jest Metatag. Po zainstalowaniu modułu na stronie zostaje kilka prostych kroków.
- Wybierz stronę, której opis chcesz zmienić i przejdź do trybu edycji.
- Poniżej (lub obok) pola edycji dostępny jest panel z opcjami.

Moduł Metatag w edytorze Drupala - Wybierz zakładkę „Tagi meta” i wklej Twój opis w odpowiednie pole.

Dodawanie opisu w Drupalu - Kliknij „Zapisz”.
Jak dodać meta description w kodzie HTML?
Dodanie opisu strony w kodzie będzie wymagało nieco więcej pracy, choć poszczególne etapy będą podobne do tych przedstawionych wyżej. Zaczynamy!
- Znajdź plik html lub php strony, do której chcesz dodać opis. W razie problemów poproś programistę o pomoc.
- Znajdź sekcję nagłówka oznaczoną <head></head> i dodaj w nim znacznik meta description jak w przykładzie poniżej.
<meta name="description" content="Tu jest miejsce na Twój super skuteczny opis"/> - Wgraj plik na serwer.
- Sprawdź, czy działa (możesz skorzystać z metod opisanych w części: Jak sprawdzić aktualny opis w Google?)
Podsumowanie
Meta description nie ma bezpośredniego wpływu na pozycjonowanie strony. Jednak dobrze przygotowany może znacznie poprawić wyniki witryny przez zwiększenie współczynnika klikalności. Tym samym bez zmiany pozycji w Google wzrasta liczba osób wchodzących na naszą stronę. Każda z tych osób to Twój potencjalny klient, a tych nigdy za wiele. ;)
Stworzenie skutecznego opisu nie wymaga ogromnych nakładów pracy. Przyjrzyj się bliżej swojej witrynie, wybierz najważniejsze strony i stwórz dla nich atrakcyjne opisy.
Nie bój się eksperymentować. Szukaj najskuteczniejszego tekstu (pamiętaj jednak, by dać sobie trochę czasu – jeśli po jednym dniu nie ma efektów, to jeszcze nic straconego) i obserwuj, jak zwiększa się ruch na Twojej witrynie!

Komentarze
Dodaj komentarz