ALBO TO JA

Internet daje wiele nowych możliwości. Niestety nie wszyscy mogą z nich korzystać. Wiele osób z niepełnosprawnościami mimo odpowiedniego sprzętu nie zawsze jest w stanie zapoznać się z zasobami dostępnymi online.
Dlatego powstały wytyczne dotyczące dostępności stron internetowych i aplikacji - WCAG. Dodatkowo w Polsce od 4 kwietnia 2019 obowiązuje ustawa o dostępności która mobilizuje podmioty publiczne do wdrożenia usprawnień związanych z tymi wytycznymi.
Co to jest WCAG? Jak sprawdzić, czy nasza strona spełnia wymogi? Jak wdrożyć usprawnienia?
To wszystko znajdziesz w tym tekście.
Spis treści
- Standard WCAG 2.1 - podstawowe informacje
- Jak wdrożyć standard WCAG 2.1 dla nowej strony?
- Jak wdrożyć standard WCAG 2.1 dla istniejącej strony?
- Deklaracja dostępności
- Narzędzia
- Podsumowanie
- Źródła i przydatne zasoby
Co to jest WCAG 2.1?
WCAG 2.1 (Web Content Accessibility Guidelines) to zestaw zasad i wytycznych, które powinna spełniać strona internetowa lub aplikacja, aby mogły z niej swobodnie korzystać osoby z niepełnosprawnością. Opisuje dobre praktyki związane z projektowaniem wyglądu i funkcjonalności.
Organizacja Web Accessibility Initiative (WAI) od ponad 20 lat przygotowuje i aktualizuje kolejne wersje standardu WCAG. W ten sposób zachęca programistów i projektantów do tworzenia rozwiązań, z których może skorzystać każdy.
Aktualna wersja to rozszerzenie poprzedniego dokumentu WCAG 2.0 o dodatkowe wytyczne związane głównie z responsywnością witryn internetowych.
Komu ułatwiamy dostęp do informacji?
To wbrew pozorom bardzo ważna kwestia. Niedostępność strony to konkretne problemy konkretnych ludzi, a naszym zadaniem jest znaleźć dla nich rozwiązanie.
Znając potrzeby swoich użytkowników, możemy przygotować treści i funkcjonalności, z których skorzystają wszyscy bez przeszkód. Dlatego teraz odpowiemy sobie na dwa pytania:
-
Dla kogo dostosowujemy strony i aplikacje?
-
Jak te osoby korzystają z Internetu?

- Niewidomi i słabowidzący - to osoby, które przeglądając Internet, korzystają z różnego rodzaju czytników ekranu. Program odczytuje dla nich treści na stronie i w ten sposób zapoznają się z jej zawartością. Osoby słabowidzące (poza czytnikami) wspomagają się powiększaniem treści, zmianą czcionki/kontrastu, czasem wyłączają style CSS.
- Osoby z zaburzeniami poznawczymi - to szeroka grupa, dla której istotnym ułatwieniem jest, ogólnie rzecz ujmując, prostota. Czyli teksty napisane prostym zrozumiałym językiem i minimalistyczny układ. Możesz też dodać ikony, które ułatwiają zrozumienie treści (ale z umiarem!). Sprawdzą się też wszelkiego rodzaju czaty. Dzięki temu taka osoba może się z Tobą skontaktować w wygodny dla niej sposób.
- Dyslektycy - to podgrupa osób z zaburzeniami poznawczymi. Potrzebują przede wszystkim przejrzystej struktury strony i tekstu. Autokorekta w polach tekstowych również jest mile widziana. Warto unikać też ruchomych banerów i animacji, które utrudniają utrzymanie uwagi. Dyslektycy czasen korzystają z programów odczytujących i podświetlających tekst.
- Osoby z zaburzeniami motorycznymi - aby ułatwić im korzystanie z Twojej strony/aplikacji zadbaj o duże przyciski w odpowiednich odstępach. Postaraj się, by kod był poprawny i łatwy w przetwarzaniu przez inne niż standardowy komputer technologie i narzędzia. Osoby z zaburzeniami motorycznymi często przeglądają strony np. tylko za pomocą klawiatury, albo specjalistycznych rozwiązań zastępujących myszy komputerowe.
- Osoby niedosłyszące i głuche - wbrew pozorom też mogą mieć trudności w przeglądaniu Internetu. Zamieszczasz na stronie pliki audio albo fragmenty wideo? Dla takich osób są one niedostępne. Możesz to zmienić, dodając transkrypcje i napisy do tego typu treści.
- Osoby starsze - z racji wieku nasze zmysły funkcjonują inaczej, dlatego wiele z wymienionych wyżej usprawnień (np. możliwość powiększenia tekstu, przejrzystość treści i prosty układ) będą też ułatwiały korzystanie z Internetu seniorom.
Tak naprawdę wszyscy korzystają z dostępności. Przejrzystość informacji i zrozumiały tekst, możliwość oglądania wideo (np. w tramwaju) bez konieczności włączania dźwięku to wartościowe udogodnienia dla większości użytkowników Internetu!
Na koniec ostatnia grupa: roboty. Dostępna strona jest dużym ułatwieniem nie tylko dla wspomnianych wcześniej algorytmów i programów odczytujących treści, ale też dla robotów indeksujących wyszukiwarek! A to może pozytywnie wpłynąć na widoczność Twojej strony w Google.
Wiesz już, kto może być wykluczony z korzystania z Twojej strony internetowej i w jaki sposób możesz mu to ułatwić. Czas na konkretne rozwiązania!
Standard WCAG 2.1 - podstawowe informacje
Dokument WCAG 2.1 zawiera szereg wytycznych, które uwzględniają potrzeby wszystkich wyżej wymienionych grup użytkowników. Ma logiczny układ, który od ogółu do szczegółu wskazuje przestrzenie, którymi trzeba się zająć.

Całość zaleceń WCAG 2.1 dzielimy na cztery główne zasady:
-
postrzegalność
-
funkcjonalność
-
zrozumiałość
-
solidność/kompatybilność.
Zasady grupują bardziej szczegółowe wytyczne, których w całym dokumencie jest 13. Nie są to konkretne zalecenia, czy wprost opisane techniczne rozwiązania. Wytyczne wskazują raczej konkretne problemy wykluczanych użytkowników, które zmuszają do szukania rozwiązań.
Do każdej wytycznej dopasowane są kryteria sukcesu. To one pozwalają sprawdzić, czy wzięliśmy pod uwagę wszystkie potrzeby naszych użytkowników. Z nich korzystamy podczas audytu strony pod kątem dostępności.
Zostały też spisane tzw. techniki wystarczające i dodatkowe, czyli zbiór konkretnych problemów i sposobów na ich rozwiązanie. Znajdziesz tam opis rozwiązania, przykłady, linki do dodatkowych źródeł i powiązanych problemów - pokaż to koniecznie programiście!
Wiesz już gdzie szukać inspiracji i rozwiązań, a jak sprawdzić, czy nasza praca przyniosła oczekiwany efekt?
Poziomy kryteriów sukcesu
Aby ułatwić ocenę witryn pod kątem spełniania zaleceń WCAG 2.1, przygotowano poziomy kryteriów sukcesu. Jak to działa?
Do każdej wytycznej przypisany jest poziom: A, AA, AAA. Dzięki temu sprawdzając, czy Twoja strona spełnia dane kryterium sukcesu, możesz też określić jej ogólny stopień dostępności.
Poziom A
Najniższy poziom kryteriów sukcesu. To minimum, które pozwoli wszystkim użytkownikom zapoznać się z informacjami na stronie.
Poziom AA
Tu pojawia się więcej rekomendacji, które zwiększają komfort korzystania z Twojej witryny.
Według ustawy o dostępności cyfrowej strony internetowe i aplikacje mobilne podmiotów publicznych powinny spełniać standard WCAG 2.1 właśnie na poziomie AA.
Poziom AAA
Spełnienie kryteriów sukcesu przypisanych do tej grupy pomoże usunąć większość przeszkód w korzystaniu z Twojej strony lub aplikacji.
- Sprawdź, jakie kryteria musisz spełnić dla wybranych poziomów z listą kontrolną kryteriów sukcesu do pobrania
Jak wdrożyć standard WCAG 2.1 dla nowej strony?
Tu sprawa jest dość prosta. Dlaczego? Cały proces dostosowania strony możemy zacząć już na poziomie projektowania, a to ułatwia pracę programiście. To najlepsza opcja. Realizator nie jest ograniczony już istniejącymi elementami i może łatwiej wdrożyć wszystkie usprawnienia.
Na co zwrócić uwagę przy tworzeniu nowej dostępnej strony WWW?
Zapoznaj się z kryteriami sukcesu WCAG. Mając w głowie listę elementów, o które należy zadbać, usiądź do projektowania. Przygotuj wstępną architekturę strony (podział na podstrony) i układ poszczególnych typów podstron. Pracując nad wdrożeniem, możesz poszukać dobrych rozwiązań i odpowiedzi na liście technik.
Zadbaj też o odpowiednio przygotowane treści. Napisz teksty, które będą czytelne i proste w zrozumieniu. Przygotuj napisy do filmów i transkrypcje dla plików audio. Jeśli będziesz udostępniać na stronie pliki PDF lub w innych formatach tekstowych, zapoznaj się z zasadami tworzenia dostępnych dokumentów.
Na końcu przygotuj i udostępnij Deklarację dostępności - o tym dokumencie opowiem Ci szerzej w dalszej części artykułu.
- Przejdź do opisu Deklaracji dostępności
Jak wdrożyć standard WCAG 2.1 dla istniejącej strony?
W przypadku istniejących stron sprawa jest nieco bardziej skomplikowana. Proces wdrażania WCAG może być dłuższy i trudniejszy. Witryna korzysta już konkretnych rozwiązań, które nie zawsze da się łatwo dostosować do wymogów.
Audyt
Zanim przystąpisz do wprowadzania zmian, konieczny jest audyt, czyli badanie strony pod kątem dostępności.
Co badamy w ramach audytu dostępności strony internetowej?
Na liście wytycznych WCAG 2.1. są zalecenia, które stosujemy do różnych "warstw" strony internetowej:
- kod strony - od jego poprawności zależy możliwość czytania i przeglądania treści przez różne przeglądarki i narzędzia wspomagające dla osób z niepełnosprawnościami
- wygląd - czyli kolory, kontrasty, animacje itp. Wszystko to nie powinno utrudniać dostępu do treści
-
funkcjonalności - formularze, narzędzia, przyciski itp Wszyscy powinni mieć możliwość wygodnego wprowadzania danych.
Jak audytować stronę?
Audyt możesz wykonać samodzielnie. Na stronie rządowej znajdziesz gotowy plik, który możesz wykorzystać do badania. W ten sposób możesz sprawdzić, czy strona spełnia podstawowe kryteria sukcesu.
- Informacje o samodzielnym badaniu strony i plik z Listą kontrolną do uzupełnienia - Przejdź do poradnika
- Przejdź do listy narzędzi przydatnych w audycie strony
Możesz też zlecić płatny audyt firmie zewnętrznej, która zrobi to za Ciebie. Plusem takiego rozwiązania jest oszczędność czasu i większa dokładność badania. Minusem oczywiście koszt.
Masz już uzupełnioną listę kontrolną lub dokument z podsumowaniem audytu? Czas przystąpić do pracy nad stroną.
Wprowadzanie zmian
Dokument podsumowujący badanie powinien trafić w ręce programisty. Dzięki temu będzie wiedział, co uwzględnić przy wycenie i w planie działania. Po sprawdzeniu, czy da się wprowadzić zmiany na stronie, może przystąpić do pracy.
Czy możesz sam dostosować stronę do wytycznych?
Strona zwykle wymaga poprawy w dwóch aspektach:
- poprawa kodu i funkcjonalności
- poprawa treści (czytelność, zrozumiałość).
Część zmian prawdopodobnie będziesz w stanie wdrożyć sam. Powinieneś sobie poradzić np. z wprowadzeniem zmian w tekstach, czy z dodawaniem transkrypcji do plików audio. Jednak niektóre z nich mogą wymagać bardziej zaawansowanej wiedzy z zakresu programowania.
Unikaj gotowych rozwiązań w postaci wgrywania wtyczek, modułów, czy motywów do WCAG. Po pierwsze raczej nie naprawią wszystkich błędów. Po drugie często mogą popsuć to, co działało do tej pory. Zanim zastosujesz cokolwiek, zapoznaj się z tym rozwiązaniem i sprawdź, czy na pewno spełnia wszystkie Twoje wymagania.
Badanie po wdrożeniu
Po zakończeniu prac warto raz jeszcze sprawdzić, czy wszystko działa tak, jak powinno. Weź do ręki Listę kontrolną lub podsumowanie audytu i przejdź proces badania raz jeszcze.
Jeśli wszystko działa, możesz stworzyć deklarację dostępności.
Deklaracja dostępności
Deklaracja dostępności to dokument, który opisuje, w jakim stopniu strona jest dostępna. Osoby z niepełnosprawnością mogą dowiedzieć się z niego:
- z jakich udogodnień mogą skorzystać,
- jakie mogą napotkać problemy podczas przeglądania strony.
Według zapisu w ustawie o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych każda strona internetowa należąca do podmiotu publicznego powinna mieć na taki dokument.
Jeśli strona nie spełnia żadnych wymogów, również musi mieć opublikowaną deklarację dostępności.
Narzędzia
Niestety nie ma na rynku narzędzia, które jednym kliknięciem sprawdzi dostępność Twojej strony. Nie istnieją też gotowe rozwiązania, które zapewnią całkowitą zgodność z wymogami WCAG. Oba procesy są dość skomplikowane i wymagają zaangażowania. To jednak nie znaczy, że wszystko musisz prawdzać/robić sam!
Poniżej zebraliśmy listę przydatnych narzędzi, które mogą ułatwić i przyspieszyć proces audytowania. Znajdziesz też kilka propozycji, które pomogą Ci stworzyć bardziej dostępne treści i funkcjonalności.
Narzędzia do oceny dostępności
W tej sekcji znajdziesz kilka narzędzi, które pomogą Ci sprawdzić najważniejsze aspekty związane z WCAG - od poprawności kodu przez kontrast aż po dedykowane walidatory, które ocenią większość istotnych elementów na stronie.
W3C - Narzędzie do raportowania
Poza wspomnianą wcześniej listą kontrolną, przygotowaną przez ministerstwo, możesz też wykorzystać narzędzie od organizacji W3C. To zautomatyzowany formularz, w którym możesz zaznaczać spełnione kryteria i opisać elementy do poprawy. Po przejściu wszystkich kroków generowany jest raport. Niestety formularz dostępny jest tylko w języku angielskim.
W3C - Narzędzia do testowania poprawności kodu
Organizacja W3C udostępnia też dwa darmowe narzędzia do badania poprawności kodu. Pierwsze z nich Walidator W3C sprawdza zgodność kodu HTML z obowiązującym standardem HTML5. Natomiast narzędzie Unicorn wyłapuje dodatkowo błędy w plikach z kodem CSS.

Browser Stack - Responsywność strony
Jednym z kryteriów sukcesu na poziomie AA jest Orientacja - strona powinna wyświetlać się poprawnie na urządzeniach niezależnie od tego, czy np. smartfon jest w pozycji pionowej, czy poziomie. To możecie sprawdzić w Browser Stack na różnych urządzeniach i przeglądarkach.
Walidatory do badania dostępności
Istnieją rozwiązania, które pomogą Ci w bardziej automatyczny sposób sprawdzić stan strony.
WAVE - Web Accesibility Evaluation Tool
Bada kod i renderowanie (to, co widać po jego przetworzeniu przez przeglądarkę). W prosty sposób oznacza błędy związane z kontrastem elementów, brakujące atrybuty alt, czy źle wdrożone oznaczenia pól formularza.
Z Wave możesz skorzystać na stronie narzędzia lub dodać wtyczkę do przeglądarki (Chrome lub Firefox).

Utilitia - polski walidator
Narzędzie w języku polskim. Po rejestracji możesz przetestować stronę pod kątem 30 czynników podzielonych według trzech poziomów dostępności. Na koniec analizy widoczna jest ogólna ocena serwisu i raport. Możesz też pobrać wersję szczegółową i przekazać ją programiście.
axe - Web Web Accessibility Testing
To wtyczka do przeglądarki Chrome i bardzo ciekawe rozwiązanie dla programistów. Po zainstalowaniu wystarczy otworzyć narzędzie deweloperskie przeglądarki i tam w dodatkowej zakładce jednym kliknięciem można przeprowadzić test dla danej strony.
- Zainstaluj wtyczkę axe (przeglądarka Chrome)
Testery kontrastu
Kontrast możesz sprawdzić w walidatorze lub skorzystać z dodatkowego narzędzia. Tego typu rozwiązań znajdziesz w Internecie sporo, więc przedstawię tylko dwa. Jeśli nie będą Ci odpowiadać, możesz śmiało wyszukać czegoś innego.
Contrast ratio
Bardzo proste narzędzie. Podajesz kolor tła i kolor tekstu (w dowolnym formacie: RGB, HEX itp.), a narzędzie wyświetla ocenę. Możesz zmieniać kolory i szukać odpowiedniego zestawu.

Czytniki ekranu
Testowanie strony z włączonym czytnikiem ekranu pomoże Ci zweryfikować działanie w bardziej realistycznych warunkach. Uruchom czytnik, odłącz mysz komputerową i przekonaj się, czy wszystkie informacje są dostępne, a opcje działają tak, jak powinny.
NVDA
Darmowy czytnik ekranu dla osób niewidomych. Jeśli chcesz mieć pewność, że strona jest odczytywana w tego typu narzędziach bez błędów, możesz to przetestować właśnie z pomocą NVDA.
Narrator (Windows 10)
Jeśli korzystasz z Windows 10, w funkcjach systemu znajdziesz Narratora, czyli... czytnik ekranu. Bez instalacji dodatkowego oprogramowania możesz przekonać się, jak Twoja strona jest odczytywana przez tego typu narzędzia.
- Skrót klawiszowy uruchamiający Narratora: Ctrl +Windows + Enter
Więcej propozycji narzędzi znajdziesz na stronie organizacji W3C
Narzędzia do zwiększania dostępności
Nie zapewnimy dostępności jednym narzędziem, ale jest kilka, które możesz wykorzystać (Ty lub programista), aby ułatwić sobie ten proces.
WAI-ARIA
Pod tym skrótem kryje się dokumentacja przygotowana przez WAI. Co zawiera? Między innymi zestaw atrybutów w języku HTML, które pomagają w "zrozumieniu" zawartości technologiom asystującym. Pełna dokumentację z instrukcją implementacji znajdziesz na stronie organizacji W3C.
Jasnopis
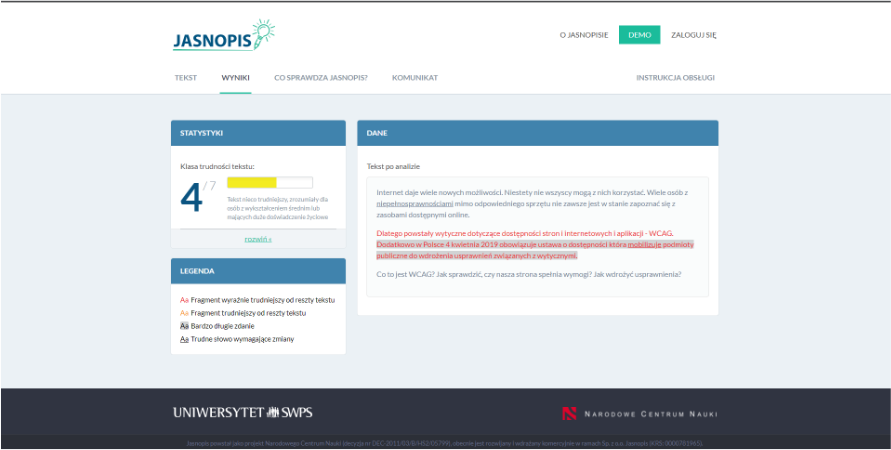
To narzędzie pomoże Ci sprawdzić poziom trudności Twojego tekstu. Wklejasz tam odpowiedni fragment, a aplikacja ocenia, kto jest w stanie ze zrozumieniem przeczytać treść. Jasnopis to edytor, więc możesz na bieżąco wprowadzać zmiany i obserwować, czy trudność jest na odpowiednim poziomie.

- Popraw swoje treści w Jasnopisie
Adobe Color - Narzędzia dostępności
Z tego rozwiązania możesz skorzystać na początku tworzenia strony, gdy zastanawiasz się nad kolorystyką. W pierwszej zakładce "Koło kolorów" wybierz zestaw, który chciałbyś wykorzystać w projekcie, a następnie kliknij zakładkę "Narzędzia dostępności". Znajdziesz tam informacje, czy występuje potencjalny konflikt kolorów, czyli czy osoby cierpiące na zaburzenia widzenia barw, będą w stanie je rozróżnić.
Podsumowanie
Sam dokument i wdrożenie WCAG 2.1 może wydawać się bardzo skomplikowany. Niestety nie da się "załatwić" dostępności jednym kliknięciem, ale efekt końcowy jest wart wysiłku.
Przeczytanie treści wytycznych i odpowiednie narzędzia ułatwią nieco cały proces lub pomogą Ci ocenić pracę wykonaną przez programistę.
Przejdź do treści dokumentu WCAG 2.1, znajdź odpowiednie narzędzia i spraw, żeby kolejny kawałek Internetu w postaci Twojej strony stał się przyjazny dla wszystkich użytkowników!
Źródła i przydatne zasoby
- Treść WCAG 2.1. po polsku
- Ustawa z dnia 4 kwietnia 2019 r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych
- Przewodnik po WCAG 2.1 z możliwością filtrowania wytycznych
- Dostępność cyfrowa - Podstawowe informacje i przewodniki (gov.pl)
- Dokumentacja opisująca techniki dla standardu WCAG
- Portal o dostępności woj. Małopolskiego

Dodaj komentarz