ALBO TO JA

Aby stworzyć przyjazny adres URL, wystarczy pamiętać o tym, by był poprawny, krótki i zrozumiały dla użytkownika. Te trzy elementy sprawiają, że adresy zachęcają do klikania i wspomagają Twoje działania SEO na witrynie.
Brzmi zachęcająco?
Świetnie! Czas wziąć się do pracy i przekuć teorię w praktykę. Przedstawię Ci teraz kilka pojęć związanych z adresami URL. Następnie pokażę jak w trzech krokach stworzyć ich przyjazną wersję i jak wdrożyć te rozwiązania w popularnych systemach CMS.
Gotowy? Zaczynamy!
Spis treści
- Co to jest adres URL?
- Po co optymalizować URL?
- Krok 1: Sprawdź, czy adres jest poprawny
- Krok 2: Im krócej, tym lepiej
- Krok 3: Postaw na czytelność
- Przyjazne adresy URL w popularnych systemach CMS
- Podsumowanie
- Inne ciekawe zasoby
Co to jest adres URL?
URL to ciąg znaków i liter, który wpisujemy w pasek adresu przeglądarki, aby dotrzeć do wybranej strony w internecie. Adres wskazuje nie tylko miejsce, gdzie znajduje się dany plik, ale również, w jaki sposób jest przesyłany z serwera do przeglądarki.

Jeśli szukasz czegoś w rodzaju przewodnika po adresach URL, to koniecznie odwiedź ten artykuł: Adres URL – od podstaw do optymalizacji.
Budowa adresu strony www
Domeny, protokoły, parametry, odnośniki, subdomeny… jak na linijkę tekstu brzmi dość skomplikowanie. Dlatego na początek szybka powtórka z anatomii adresów stron internetowych.
Jak zbudowany jest URL? Zazwyczaj składa się z trzech podstawowych elementów:
- protokołu,
- domeny,
- ścieżki prowadzącej do danego pliku na serwerze.

Protokół określa sposób, w jaki uzyskujemy dostęp do danego elementu. W przypadku stron internetowych jest to zazwyczaj protokół HTTP lub HTTPS.
Domena prowadzi do serwera, na którym znajduje się dana witryna, a ścieżka do wyświetlenia konkretnej strony lub pliku.
Zainwestuj w HTTPS
To szyfrowana wersja protokołu HTTP. Dlaczego to dobra inwestycja? HTTPS umożliwia bezpieczniejsze przesłanie danych. To rozwiązanie jest polecane szczególnie właścicielom sklepów internetowych i witryn, które zbierają dane poprzez wysłanie formularza.
Ps. posiadanie protokołu HTTPS jest oficjalnie potwierdzonym czynnikiem rankingowym w Google! ;)
Wskazówka
Możemy spotkać również bardziej rozbudowane adresy URL. Poza określeniem protokołu, domeny i ścieżki pliku w URL pojawić się mogą również:
- subdomena – dodatkowy adres należący do głównej witryny, który wyznacza jakąś osobną jej część.
- parametry – pojawiają się na końcu adresu np. po skorzystaniu z wyszukiwarki na stronie, użyciu filtra lub opcji sortowania. Używane są także do śledzenia zachowania użytkownika na stronie.
- odnośniki do sekcji danej strony – są widoczne po kliknięciu linka przenoszącego do innej sekcji tej samej strony.

Czym jest przyjazny URL?
Najprawdopodobniej dobrze wiesz, jak wygląda przyjazny URL. Chcesz sprawdzić? Zróbmy, więc mały test.
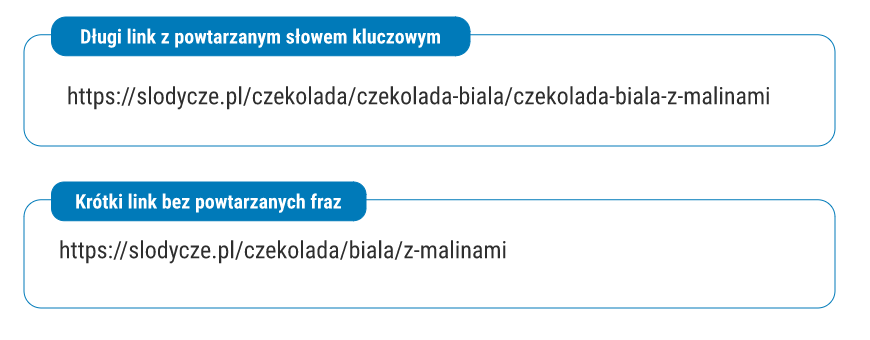
Masz do wyboru dwa linki:

Który z nich klikniesz?
Podejrzewam, że wybrałeś link numer 1. Dlaczego? Jest zrozumiały i jasno wskazuje, gdzie trafisz, klikając go. Drugi link nie niesie żadnej konkretnej informacji – kliknięcie go równie dobre może spowodować przeniesienie na stronę ze słodyczami lub eksplozję komputera (albo co najmniej sprowadzenie na dysk wirusa). Wybór wydaje się oczywisty.
Pierwszy link to właśnie przykład przyjaznego adresu URL. Czyli podsumowując... Jakie cechy ma przyjazny adres strony?.
Przyjazny adres URL to taki, który jest poprawny (nie zawiera znaków, które mogą być kłopotliwe dla przeglądarki), czytelny (użytkownik, patrząc na niego, wie mniej więcej, gdzie trafi po kliknięciu) i krótki (czyli łatwy do zapamiętania).
Po co i jak tworzyć takie adresu URL? Już wyjaśniam!
Po co optymalizować URL?
Aby uzyskać przyjazny URL, trzeba nad nim nieco popracować. Dlaczego warto angażować siły i czas na takie działania?
Powód 1: Adres URL reprezentuje Twoją witrynę w wyszukiwarce. Razem z tytułem i meta opisem tworzy wizytówkę prezentowaną wynikach wyszukiwania. To jedyne elementy, które użytkownik widzi przed wejściem na stronę, dlatego warto zrobić wszystko, by były jak najbardziej przyciągające i atrakcyjne.
Powód 2: Czynniki rankingowe wyszukiwarki. Nie istnieje oficjalna lista czynników rankingowych Google, ale na podstawie obserwacji i testów specjaliści SEO wymieniają ich ok. 200. Wśród nich kilka razy znajdziemy wzmiankę o formie i zawartości adresu URL. Ze zdobywaniem TOP10 jest jak z każdą inną rywalizacją – każdy (nawet najdrobniejszy) element przybliża nas do wygranej. Nie warto marnować żadnej okazji – optymalizacji URL również!
Powód 3: Przyjazny URL nie potrzebuje tekstu odnośnika (pod którym jest ukryty link). Jest zrozumiały i użyteczny. Udostępniony na portalu społecznościowym, czy na forum ma szansę zdobyć kilka kliknięć więcej, jeśli będzie dobrze przygotowany.
Chcesz stworzyć takie przyjazne adresy stron? Pokażę Ci jak to zrobić!
Krok 1: Sprawdź, czy adres jest poprawny
Właściwie skonstruowany URL to podstawa. To tak jak z adresem w nawigacji GPS. Jeśli wpiszesz zły, dojedziesz w inne miejsce lub nie znajdziesz celu w ogóle. Dlatego ważne jest, by zadbać o poprawność URL. Jak zadbać poprawność adresu strony?
Po pierwsze używaj tylko bezpiecznych znaków
Jakie znaki są bezpiecznie? Czego unikać? Spójrz na tabelę poniżej.
| Bezpieczne znaki |
A, B, C itd. a, b, c itd. 0 – 9 $-_.+!*'() oraz znaki zarezerwowane używane zgodnie z przeznaczeniem |
Mogą być stosowane dowolnie bez kodowania. |
| Znaki zarezerwowane | / ? : @ = & | Używaj zgodnie z przeznaczeniem. W innym przypadku powinny zostać zakodowane. |
| Niebezpieczne znaki |
< > # % { } | \ ^ ~ [ ] ` spacja, polskie znaki diakrytyczne (ą,ś,ć itd.) |
Unikaj, jeśli to możliwe. Powinny być zakodowane. |
Wszystkich bezpiecznych znaków możesz używać do woli. Jeśli chcesz wykorzystać znaki zarezerwowane to tylko i wyłącznie zgodnie z przeznaczeniem. Znaki niebezpieczne omijaj z daleka! Dlaczego?
Niewłaściwe znaki w adresie strony mogą powodować problemy z wyświetlaniem, błędy w niektórych przeglądarkach i utrudnić robotom Google poruszanie się po stronie. A to zdecydowanie nie wpłynie dobrze na pozycję Twojej strony!
Dlatego koniecznie zwróć uwagę na wykorzystywane znaki w adresach na swojej witrynie.
Po drugie stosuj tylko małe litery
Niektóre serwery rozróżniają małe i duże litery. Załóżmy, że mamy trzy adresy:
- slodycze.pl/czekolada
- slodycze.pl/Czekolada
- i slodycze.pl/CZEKOLADA
Jeśli trafimy na serwer rozróżniający wielkość znaków, te adresy, zamiast prowadzić do jednego pliku, spowodują wyświetlanie strony błędu 404 lub wystąpienie problemu z duplicate content na witrynie.
Błąd związany z nieznalezioną stroną odrzuca zarówno użytkowników, jak i roboty wyszukiwarki. Natomiast duplikacja treści sprawia, że ta druga grupa nie potrafi określić ważności danej strony. Dlatego często będzie ona lokowana niżej w wynikach wyszukiwania i może obniżyć ocenę jakości całej witryny.
Krok 2: Im krócej, tym lepiej
Google akceptuje adresy URL, które wraz z parametrami nie przekraczają liczby 2048 znaków. Natomiast w wyszukiwarce wyświetla adresy o długości max. nieco ponad 100 znaków. Krótszy URL lepiej wygląda w wyszukiwarce, a dodatkowo jest łatwiejszy do zapamiętania przez użytkownika.
Jak stworzyć adres strony o idealnej długości?
Spróbuj zmieścić się w ok. 100 znakach. Staraj się tak dobierać nazwy stron i plików, by były krótkie i łatwe do zapamiętania.
Unikaj parametrów
Wspominaliśmy o nich nieco przy okazji budowy URL. To zazwyczaj końcówki adresów stron z filtrowaniem, czy sortowaniem treści na stronie. Mają dwie istotne wady:
- zazwyczaj są niezrozumiałe dla użytkownika,
- są baaaaardzo długie.
Parametry stosowane w adresach URL powodują nie tylko zmniejszenie użyteczności strony, ale również występowanie tzw. duplicate content, czyli kilku wersji strony z taką samą lub zbliżoną zawartością.
Dlatego, jeśli to możliwe, nie dodawaj parametrów do adresów URL. Spróbuj zmienić adresy tak, by wyświetlały się adresy statyczne (czytelne i zrozumiałe) zamiast dynamicznych z ciągiem parametrów.
Niektóre adresy w parametrach przechowują kod śledzenia. Jak już wspomniałam, powoduje to znaczne wydłużenie adresu. Czy usuwać taki parametr? Zastanów się, czy pozostawienie go daje Ci konkretne korzyści i postąp zgodnie z uznaniem.
Mniej folderów
W adresie URL po ukośnikach pojawiają się kolejne elementy np. adres slodko.pl/czekolada/mleczna/nadziewana/owoce-lesne zawiera ścieżkę z trzema folderami, które prowadzą do strony (pliku) „owoce-lesne”. Skąd one się tam biorą i co to oznacza?
Na początku powiedzieliśmy sobie, że adres URL prowadzi do konkretnego pliku na serwerze. W rzeczywistości każda strona witryny to tak naprawdę plik, w którym zawarta jest wyświetlana treść. Adres URL jest więc ścieżką do pliku zapisanego na serwerze lub skryptu zarządzającego routingiem(trasowaniem), który wyświetla nam odpowiednią zawartość. Foldery zazwyczaj odpowiadają różnym kategoriom i podkategoriom, które mamy na witrynie.
Gdy będziesz przygotowywał adres URL, staraj się (w miarę możliwości), aby w adresie widoczne były maksymalnie nazwy dwóch folderów. W przeciwnym razie adres może okazać się zbyt długi i trudny do zapamiętania.

Przemyśl strukturę strony
Jeśli chcesz, żeby wszystkie Twoje linki były przyjazne, wtedy najlepiej do sprawy podejść całościowo. Szczególnie jeśli jesteś na etapie tworzenia nowej witryny! Dlatego warto dobrze przemyśleć jej strukturę. Zastanów się, jak powinna wyglądać — jakie podstrony są potrzebne, jakie kategorie i podkategorie. Podziel je tak, by w przyszłości nie trzeba było często przebudowywać struktury i zastosuj raczej mniejszą liczbę kategorii (jeśli to możliwe).
Popatrz także w przyszłość i pomyśl, w jakim kierunku chcesz rozwijać swoją działalność (a przy okazji stronę internetową). Uwzględnij te wstępne plany już teraz! Gdy przyjdzie ten moment, będziesz gotowy, a zmiany będą mniej dotkliwe.
Te wszystkie plany i założenia pomogą Ci stworzyć przyjazne adresy stron. Będziesz mógł zaplanować i dobrze przygotować je tak, by spełniały wszystkie warunki przyjaznego URL.
Krok 3: Postaw na czytelność
Podstawowe techniczne sprawy mamy już za sobą. Czas teraz zadbać o to, by URL wyglądał na przyjazny i faktycznie taki był!
Przypomnij sobie test z dwoma linkami z początku tego artykułu: ciąg znaków kontra elegancki adres strony złożony ze słów rozdzielonych myślnikami. Pamiętasz, które rozwiązanie było przyjazne?
Przygotowując URL, używaj słów, które tworzą zrozumiałą całość. Dzięki temu użytkownik będzie wiedział, co może zyskać po kliknięciu linka i zwiększy się szansa na to, że go użyje. Jak osiągnąć taki rezultat?
Opisz zawartość strony
Dobry adres URL wskazuje na to, co znajduje się na stronie docelowej. Zrozumiały dla użytkownika może przynieść dużo korzyści, gdy np. wykorzystamy go gdzieś jako link bez tekstu odnośnika.
Niech poszczególne element ścieżki odzwierciedlają strukturę witryny, a nazwa końcowej strony odzwierciedla jej zawartość.
Pamiętaj jednak, żeby adres nie był zbyt długi. Wybierz krótkie frazy, ale na tyle zrozumiałe dla użytkownika, że po kliknięciu linku będzie wiedział, czego może się spodziewać po treści strony.
URL+ Meta title = Perfect match
Każdy element jest ważny w walce o użytkownika w wyszukiwarce. Jeśli tylko to możliwe i ma sens, spróbuj dopasować treść meta title, URL i nagłówka na stronie, do której prowadzi. Dzięki temu użytkownik poczuje się bezpiecznie i miał większe pojęcie gdzie może się znaleźć po kliknięciu linka.
Elementy widoczne w wynikach wyszukiwania zapraszają na Twoją stronę. Mają dużą konkurencję, więc warto zadbać o to, by prezentowały się jak najlepiej.
Wskazówka
Użyj myślników
Kiedy tworzymy przyjazne adresy (zrozumiałe dla ludzi i wyszukiwarek), używamy często kilku słów. Aby były bardziej czytelne, najlepiej jest rozdzielić poszczególne wyrazy.
Łatwiej nam odczytać adres kończący się np. /truskawkowa-guma-balonowa niż /truskawkowagumabalonowa. To również ułatwienie dla robotów wyszukiwarki – nie muszą się zastanawiać, czego dotyczy ten dziwny zlepek liter.
Poszczególne wyrazy w URL możemy rozdzielić na trzy różne sposoby: za pomocą spacji, myślnika lub podkreślenia.

Jeśli dobrze przyjrzałeś się tabeli z bezpiecznymi i niebezpiecznymi znakami w adresach URL, to już wiesz, że spacji nie powinieneś używać. Często źle się wyświetlają, znikają lub są zastępowane kodem %20 (co nie wygląda dobrze).
We wskazówkach Google znajdziemy rozwiązanie – zamiast spacji można wykorzystać myślnik lub znak podkreślenia. Zalecaną formą jest ten pierwszy znak.
Użyj słów kluczowych
Jak już wspomniałam, wśród czynników wpływających na pozycjonowanie jest kilka związanych z adresami URL. Na tej liście często wymienia się m.in. zawarcie słowa kluczowego w URL. Możesz wykorzystać słowa kluczowe, które dopasowałeś do stron na swojej witrynie również tutaj.
Przede wszystkim zadbaj o to, by słowo kluczowe odpowiadało zawartości strony. Np. jeśli opisujesz gatunki czekolady, nie używaj frazy „wata cukrowa”, która może być popularniejsza, ale kompletnie niezwiązana z treścią. Więcej na ten temat możesz przeczytać w naszym artykule o doborze słów kluczowych.

Umieszczając słowo kluczowe w adresie URL, nie przesadź też z liczbą powtórzeń. Nie musisz na każdym poziomie ścieżki używać wybranej frazy. Pamiętaj, że roboty wyszukiwarki są czułe na nadużycia, a takie działanie może zostać uznane za napychanie słowami kluczowymi, które od dawna jest karane.
Przyjazne adresy URL w popularnych systemach CMS
Korzystając z systemu zarządzania treścią typu Drupal, czy Wordpress kiedyś nie uzyskalibyśmy od razu przyjaznych adresów dla całej witryny. Początkowo adresy URL składały się głównie z liczb i parametrów - były kompletnie niezrozumiałe i nieprzyjazne! Na szczęście istnieją automatyczne rozwiązania, które pozwalają ustawić czytelne i proste adresy. Od niedawna te opcje działają domyślnie! Można je również dostosowywać do swoich potrzeb.
Drugim często występującym w systemach zarządzania treścią problemem są zbyt długie adresy wpisów. Systemy te często same generują adresy URL na podstawie tytułu wpisu, aby ułatwić i przyspieszyć nam pracę. Niestety często kończy się to dłuuugim adresem, który jest trudny do zapamiętania.
Jak się z tym uporać? Już pokazuję!
Jak zmienić URL w Wordpress?
Ustawienia wszystkich adresów URL
Domyślnie po instalacji Wordpress adresy stron wyglądały mniej więcej tak: domena.pl/?p=567. Aktualnie są bardziej przyjazne, a ich wygląd można zmienić w sekcji Ustawień o nazwie Bezpośrednie odnośniki. Tam wystarczy zaznaczyć opcję: Własny format i z pomocą dostępnych tagów, ustalić wygląd adresów.

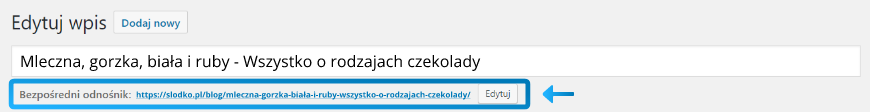
Zmiana pojedynczego adresu URL
W przypadku zmiany adresu pojedynczego wpisu sprawa jest bardzo prosta. Zazwyczaj pod polem z jego tytułem znajduje się sekcja Bezpośredni odnośnik. Po kliknięciu „Edytuj” można go zmienić na krótszą i bardziej przyjazną wersję.

Jak zmienić URL w Drupalu?
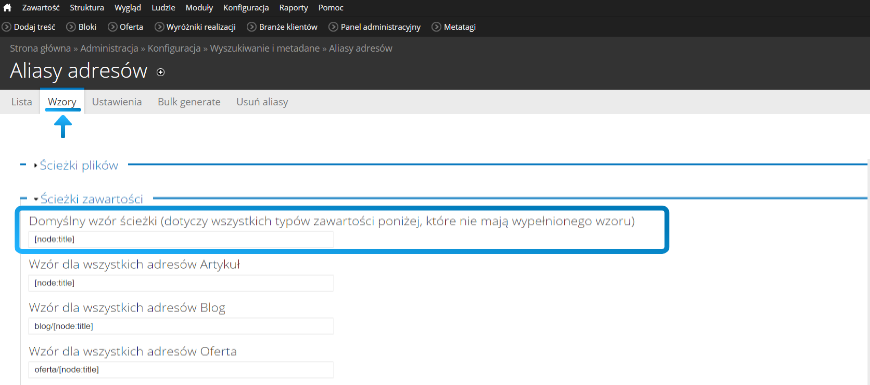
Ustawienia wszystkich adresów URL
Aby włączyć przyjazne adresy dla całej witryny, można wykorzystać Moduł Pathauto, który zmieni adresy typu domena.pl/node/198 na wersje zrozumiałe dla użytkowników lub pomoże dostosować Ci wygląd URL do Twoich potrzeb.

Po instalacji modułu w opcjach Konfiguracji w sekcji Wyszukiwanie i metadane pojawi się opcja Aliasy URL. Tam w zakładce Wzory można ustawiać ogólne zasady tworzenia przyjaznych adresów URL.

Zmiana pojedynczego adresu URL
Zmiana adresu wybranej strony jest bardzo prosta i praktycznie taka sama niezależnie od typu zawartości (strona, blog, artykuł itd.). Poradzi sobie każdy! Jak to działa?

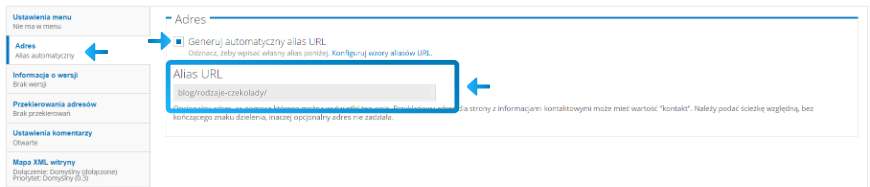
Zazwyczaj u dołu strony edycji pod polem do wprowadzania treści na stronę znajduje się zakładka nazwana „Adres”. Aby zmienić URL, odznaczamy opcję „Generuj automatyczny alias URL” i poniżej w polu Alias URL wpisujemy nową przyjazną wersję adresu. Zatwierdzamy zmiany i gotowe!
UWAGA!
Po każdej zmianie adresu należy dodać przekierowanie 301 ze starego adresu na nowy! Można to zrobić za pomocą modułu/wtyczki lub w pliku .htaccess.
Podsumowanie
Przyjazne adresy URL mogą przynieść wiele korzyści dla Twojej witryny. Dobrze przygotowane będą świetnie się prezentować i skutecznie przyciągać nowych użytkowników, którzy trafią na link do strony.
Dlatego warto pamiętać o tym, by sprawdzić ich:
- poprawność, by użytkownicy (i roboty) trafiali we właściwe miejsce,
- czytelność, by wiedzieli, czego mogą spodziewać się po stronie docelowej,
- długość, by były krótkie i łatwe do zapamiętania.
To nic trudnego! Sprawdź adresy na swojej witrynie i przekonaj się, czy nie odstraszają użytkowników. Jeśli znajdziesz nieprzyjazny brzydki adres URL, już wiesz, jak sobie z nim poradzić. ;)
Powodzenia!
Inne ciekawe zasoby
- https://support.google.com/webmasters/answer/93633?hl=pl" - kilka informacji o przekierowaniach od Google
- https://developer.mozilla.org/en-US/docs/Learn/Common_questions/What_is_a_URL - jeszcze trochę teorii o budowie adresów URL (ang).
- https://moz.com/learn/seo/website-architecture-internal-links-video - jeszcze porady, jak stworzyć dobrą strukturę strony (ang).

Dodaj komentarz