ALBO TO JA

HTML jest najczęściej wybieranym językiem do programowania, zwłaszcza przez początkujących programistów. Wiele osób nie zdaje sobie sprawy z faktu, że mnóstwo popularnych stron internetowych powstało właśnie za pomocą języka HTML. Z tego artykułu dowiecie się, czym jest język HTML i jakie są podstawowe znaczniki używane w tym języku. Poznacie też top 3 programy do tworzenia stron internetowych.
Spis treści
- Wprowadzenie do HTML (Hyper Text Markup Language)
- Co to właściwie jest HTML?
- Podstawy HTML – budowa znacznika
- Podstawowe znaczniki HTML
- Znaczniki HTML a atrybuty
- Podstawy HTML – szkielet strony
- Sekcje (kontenery)
- Do czego służy CSS?
- Programy do tworzenia stron internetowych
- Co pomoże w nauce języka HTML i tworzenia witryn?
- Podsumowanie
Wprowadzenie do HTML (Hyper Text Markup Language)
W dzisiejszych czasach prawie każda firma pragnie pokazać się w sieci, w dodatku z jak najlepszej strony.
Z pomocą przychodzi HTML. Jest to kod stosowany do tworzenia stron internetowych – zarówno ich szkieletu, jak i zawartości.
Obejmuje on następujące elementy na stronie:
- hiperłącza,
- akapity,
- nagłówki,
- formularze,
- listy,
- tabele i wiele innych.
Co to właściwie jest HTML?
HTML to hipertekstowy język znaczników, który służy do zamykania w sobie pewnej części treści. Umożliwia to ukazanie czytelnikowi tego, co autor miał na myśli.
Zamykanie to nazywamy kontenerami, w których tworzymy bloki, które następnie posłużą nam za układ naszej strony internetowej.
Podstawy HTML – budowa znacznika
Znaczniki to wyrażenia, które znajdują się pomiędzy znakiem mniejszości i większości. Zapisujemy je bez odstępów. To właśnie dzięki nim możemy określić, jakie zadanie ma pełnić nasza „treść”.

Jego domknięcie, czyli określenie jego końca, ukazujemy poprzez dopisanie na końcu naszej treści znaku ukośnika, tak zwanego forward slash.
Co istotne, musi to być prawy ukośnik. Pełni on funkcję znaku zamykającego, a jego użycie jest konieczne za każdym razem, gdy kończymy daną sekcję.
Najłatwiej zapamiętać to w następujący sposób: skoro na początku otwieramy daną sekcję, to później musimy ją zamknąć.
Bardzo ważne jest, aby za każdym razem pilnować tego domykania, ponieważ w przeciwnym wypadku może się wszystko posypać.
Podstawowe znaczniki HTML
Istnieje wiele rodzajów znaczników, a każdy z nich dotyczy innej kwestii na stronie.
Generalnie można przyjąć, że ich zadaniem jest informowanie przeglądarki internetowej o tym, w jaki sposób powinna wyświetlać określony fragment tekstu.
Poniżej przedstawiamy podstawowe znaczniki używane w HTML:
Nagłówek

Na początek mamy znaczniki oznaczające utworzenie nagłówka na stronie.
Istnieje 6 poziomów nagłówków, które oznaczamy jako: H1, H2, … aż do H6. Poziom nagłówka odnosi się do sposobu, w jaki będzie on widoczny dla użytkowników.
Idąc dalej, nagłówek H1 jest najwyższym poziomem sekcji na danej stronie – oznaczamy nim tytuł konkretnej podstrony, czyli np. tytuł artykułu.
Oprócz tego, że ze względu na formatowanie jest on najbardziej widoczny na stronie, należy pamiętać o tym, że na jedną stronę przypada tylko jeden nagłówek H1.
W przypadku niższych poziomów sekcji (H2-H6) tych nagłówków może być więcej.
Trzeba jedynie pilnować, aby użyte przez nas nagłówki tworzyły logiczną całość – chodzi o to, że nie możemy „skakać” z nagłówka H3 do nagłówka H6.
Każdy kolejny nagłówek musi wynikać z poprzedniego.
Paragraf

Znacznik „p” oznacza utworzenie paragrafu. Korzystając z tych znaczników, tworzymy nowy akapit tekstu.
Mówiąc prościej – sprawia to, że tekst zaczyna się w kolejnym wierszu. Właściwie można stwierdzić, że pełni on podobną funkcję jak enter.
W tym miejscu dodamy, że rozdzielanie tekstu na mniejsze paragrafy zawsze działa pozytywnie – ułatwia użytkownikowi czytelność.
Poza tym odpowiednie formatowanie jest lepiej przyswajalne dla ludzkiego mózgu niż długa ściana tekstu, która wiele osób po prostu odrzuca.
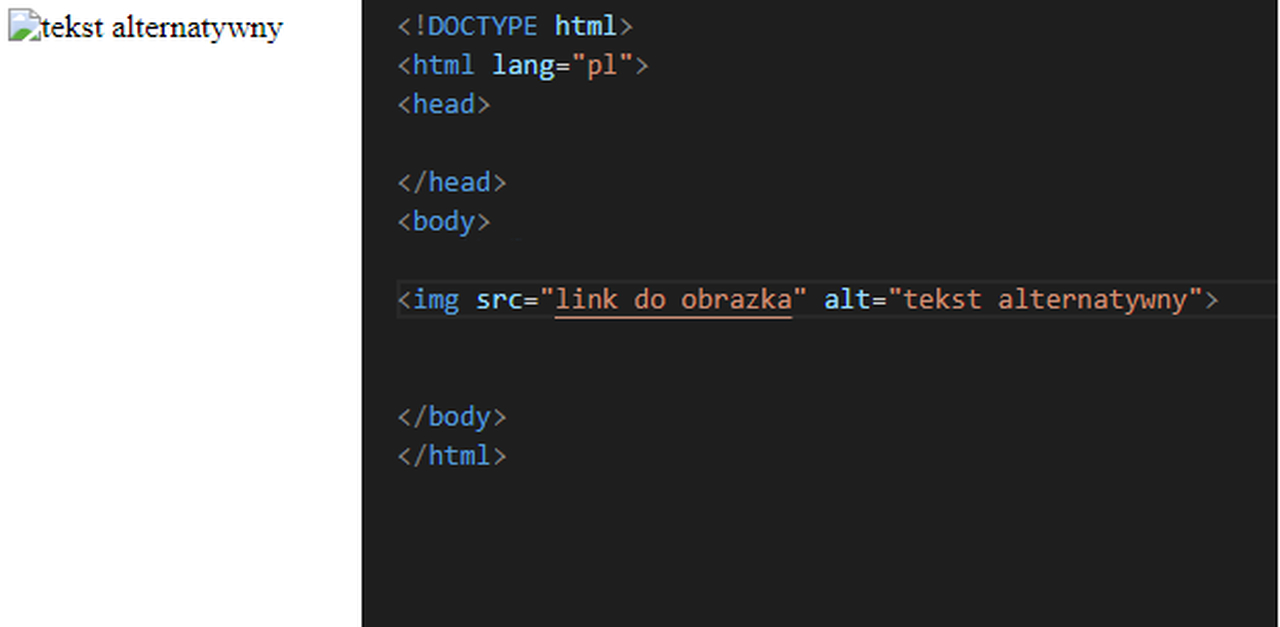
Zdjęcie

Znacznik rozpoczynający się od „img” pozwala na umieszczenie na stronie obrazka (w tym przypadku w momencie podania nieprawidłowego linku wyskakuje tekst alternatywny).
W miejscu linku może się znajdować nazwa pliku ze zdjęciem, np. nazwa_grafiki.jpg – jeśli obrazek znajduje się na serwerze. Może to być również inna podstrona danej witryny lub adres e-mail.
Przypominamy, że tekst alternatywny bywa przydatny w następujących przypadkach:
- gdy osoba niewidoma lub niedowidząca wchodzi na stronę internetową, może dzięki niemu usłyszeć, co znajduje się na obrazku (za pomocą czytnika ekranu),
- gdy z jakichś powodów obrazek się nie wczytuje, wtedy pojawia się jego tekst alternatywny, informujący o tym, co przedstawia oraz jego kontekst,
- gdy Google indeksuje strony – wpływa pozytywnie na SEO, czyli optymalizację dla wyszukiwarek internetowych (roboty Google nie rozpoznają, co znajduje się na grafice – ALT obrazka przekazuje im informację o jego zawartości, dzięki czemu mogą je zindeksować).
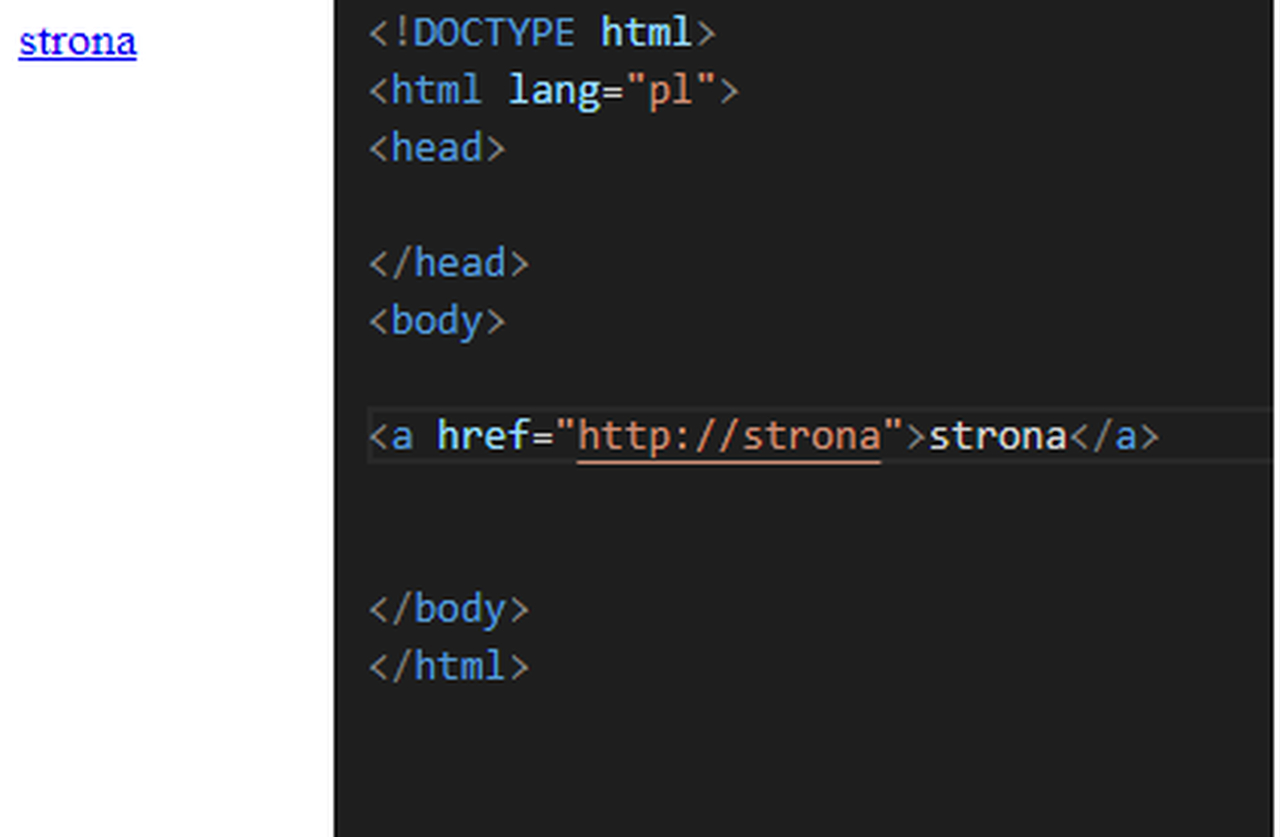
Link do strony

Ten znacznik pozwala na umieszczenie linku na stronie. Warto zwracać uwagę na końcówkę domeny – nie w każdym przypadku będzie to „pl”.
Drugą istotną kwestią jest to, czy dana witryna działa.
Listy

- „ol” – ten znacznik stosujemy w chwili, gdy pragniemy utworzyć listę uporządkowaną (numerowaną). Dodamy jeszcze, że lista numerowana to taka, w której ważna jest kolejność (1,2,3),
- „ul” – tej listy używamy w chwili, gdy zależy nam na utworzeniu listy nieuporządkowanej (punktowanej). Wtedy przychodzi nam z pomocą znacznik „ul”, dla którego nieważna jest kolejność, służy on jedynie do wypunktowania treści,
- „li” – chcąc wpisać coś wewnątrz listy, musimy zagnieździć znacznik, który tworzy nam podpunkty danej listy.
Tabele

Znacznik umożliwiający umieszczenie tabeli na stronie to „table”. Dzięki temu w łatwy sposób możemy przedstawić różnego rodzaju dane.
Wiersze tabeli zapisujemy poprzez zastosowanie znacznika „tr”, natomiast komórkę przy użyciu „td” .
Znaczniki HTML a atrybuty
Znacznik jest kluczowym elementem w języku HTML. Może on jednak posiadać atrybut, który dostarcza mu dodatkowych informacji o elemencie.
Niektóre znaczniki do poprawnego działania wymagają posiadania atrybutów.
Atrybuty znajdują się zawsze za znacznikiem otwierającym, posiadają też swoją wartość i nazwę, np.:

- znacznik „a” jest bezużyteczny, jeśli nie posiada w sobie atrybutu „href”, który odsyła go do podanej strony,
- innym przykładem może być znacznik „img”, który w przypadku braku „src” nie wiedziałby, skąd ma pobierać swoje zdjęcie.

Podstawy HTML – szkielet strony
Deklaracja strony

Pierwsza linijka naszej strony powinna zawierać deklarację, która pokazuje przeglądarce, z jakim typem dokumentu ma do czynienia.
Komunikat „DOCTYPE html” pokazuje, że zależy nam, aby dana strona była napisana w HTML5, czyli najnowszej dostępnej wersji.
Znacznik HTML
Umieszczamy go pod znakiem deklaracji strony. Znacznik ten pokazuje przeglądarce, z jakim typem języka ma ona do czynienia.
W tym przypadku znacznik HTML mówi, że jej zawartość będzie napisana językiem HTML.
Znacznik head
Zawartość ta będzie dostępna jedynie do wglądu przeglądarki.
Poza tym będzie przekazywała najważniejsze informacje o stronie, wśród których znajdą się:
- tytuł strony,
- rodzaj języka,
- instrukcje dla przeglądarki oraz wyszukiwarek.
Znacznik body
Znacznik ten umożliwia przedstawienie zawartości strony.
Wobec tego wszystko, co znajdzie się w tej części, będzie dostępne (i jednocześnie widoczne) dla użytkownika.
Sekcje (kontenery)

Div jest znacznikiem, który służy programistom do uporządkowania witryny. Pozwala na utworzenie miejsca na stronie, które można dowolnie edytować przy pomocy CSS'a.
Aby edycja tego kontenera była możliwa, programiści dołączają do niego selektor class. Wspomniane selektory umożliwiają wybranie konkretnego elementu w CSS.
W CSS poszczególne klasy (z ang. class) definiujemy poprzez zastosowanie kropki przed wyrazem „class”.
Do czego służy CSS?

Sam HTML nie wystarczy, by utworzyć stronę, która sprawi, że nasza firma zabłyśnie. Dzięki HTML możemy stworzyć treść naszej strony lub podzielić ją na bloki.
Jednak to CSS (Kaskadowe Arkusze Stylów) pozwolą nam utworzyć pożądany wygląd naszej witryny.
Dzięki temu będziemy mogli nadać jej właściwy wygląd, kolor tła czy przycisku, dodać marginesy oraz ustalić układ bloków w serwisie.
To właśnie dzięki CSS możemy również ustalać, jak będzie zmieniać się nasza strona w przypadku korzystania z różnych typów urządzeń – komputera, tabletu czy smartfona.
Aby do naszego szkieletu strony dołączyć link do CSS, w części head stosuje się następujące polecenie:

Programy do tworzenia stron internetowych
Osoba, która pragnie rozpocząć swoją przygodę z tworzeniem stron internetowych, powinna zwrócić uwagę na programy, które opiszemy poniżej.
Pozwolą one rozwinąć skrzydła oraz pomóc w nauce początkującym programistom. Są to:
- Notepad++ – program ten pozwala nauczyć się pisać strony internetowe. Jego plusem jest to, że nie zawiera żadnych podpowiedzi, czyli tzw. emmeta,
- Visual Studio Code – program dla osób posiadających już jakąś wiedzę z zakresu tworzenia stron www. Posiada on emmeta, czyli rozszerzenie, które podpowiada składnię kodu i wskazuje miejsca błędów,
- Brackets – program działający na tej samej zasadzie, co Visual Studio Code.
Co pomoże w nauce języka HTML i tworzenia witryn?
Na początek warto byłoby zacząć od zgłębienia wiedzy teoretycznej, a następnie przejść do praktyki, aby poćwiczyć konkretne zagadnienia.
Podstaw HTML można uczyć się w oparciu o:
- kursy online,
- darmowe szkolenie,
- sprawdzone informacje zawarte w internecie.
Podsumowanie
Język HTML nie należy do standardowych języków programowania. Bywa jednak bardzo przydatny przy tworzeniu stron www.
Kluczową funkcją, jaką pełni, jest określenie struktury konkretnej strony internetowej. Służy również do komunikacji z przeglądarkami.
Nauka języka HTML pomaga zdobyć zaawansowane umiejętności, które są naprawdę wartościowe na rynku pracy.
W przypadku programistów jest to niezbędna wiedza. Poza tym wiele innych zawodów również może skorzystać na znajomości podstaw HTML, np. copywriterzy publikujący treści na witrynach klientów.

Dodaj komentarz