ALBO TO JA

Optymalizacja nagłówków na stronie internetowej ma OLBRZYMIE znaczenie dla sukcesu publikowanej treści.
Dlaczego?
Po pierwsze, nasycenie nagłówków na stronie w sposób naturalny wartościowymi słowami kluczowymi jest jednym z elementów optymalizacji na stronie. A dzięki należycie przeprowadzonej optymalizacji zwiększysz ruch organiczny na stronie.
Po drugie, nagłówki są niezbędnym fundamentem do stworzenia dobrej struktury i hierarchii tekstu. Ma to niebagatelne znaczenie dla odbioru treści przez Twoich czytelników:
- nagłówki poprawiają czytelność tekstu i ułatwieją jego zrozumienie;
- umożliwiają szybkie skanowanie tekstu i odnalezienie interesujących fragmentów.
Dobrze, a więc jak optymalizować nagłówki pod pozycjonowanie?
Przede wszystkim, zerknij na naszą infografikę o optymalizacji nagłówków.
Możesz też od razu przejść do interesującego Cię fragmentu tekstu:
Spis Treści
- Czym są nagłówki? Jaka jest ich rola na stronie?
- Nagłówki a pozycjonowanie
- Rozszerzone wyniki wyszukiwania
- Kwestie strukturalne i czytelność
- Nagłówki a czytelność tekstu
- Jak dodać nagłówek na stronie
- Podsumowanie
- Źródła
Czym są nagłówki?
Jaka jest ich rola na stronie?
Nagłówki są tym samym dla artykułu w Internecie, czym są dla treści drukowanej, np. w magazynach, gazetach, pracach dyplomowych itp.
Nagłówki to wyróżnione graficznie fragmenty tekstu, które krótko podsumowują przyporządkowaną do nich treść.
Ich głównym zadaniem jest zbudowanie uporządkowanej struktury tekstu oraz podzielenie treści na rozdziały i podrozdziały.
A do tego poprawiają czytelność tekstu i mogą być pomocne podczas pozycjonowania strony.
Bywają nazywane śródtytułami.
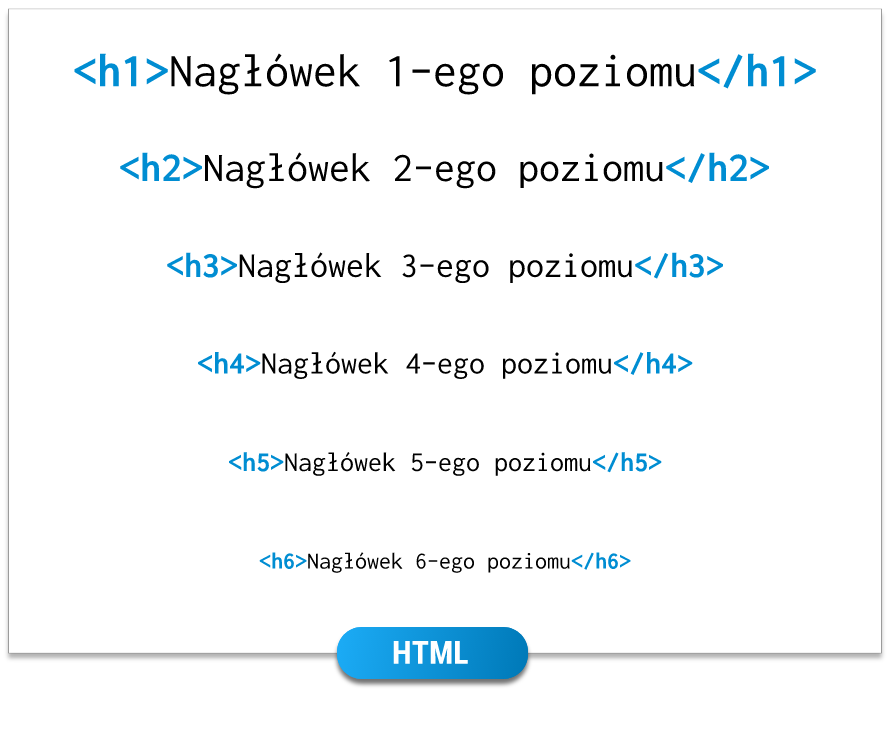
Nagłówki internetowe mają swoje poziomy, które określają ich rangę w tekście. Aktualnie mamy możliwość tworzenia 6 poziomów nagłówków.
Najważniejszym z nich jest nagłówek główny, czyli nagłówek pierwszego poziomu <h1>. Każda kolejna cyferka oznacza śródtytuł coraz niższego poziomu. Najmniej ważnym i najrzadziej używanym śródtytułem jest nagłówek <h6>1.

W praktyce rzadko kiedy używa się śródtytułów trzech najniższych poziomów, tj. 4, 5 i 6. Czemu? O tym już za chwilę.
Nagłówki a pozycjonowanie
Ważną rolą nagłówków w tekście internetowym jest wsparcie pozycjonowania. Na początku podkreślę dwie rzeczy:
- Optymalizacja nagłówków ma raczej niewielki wpływ na seo
- Optymalizacja nagłówków niezaprzeczalnie MA wpływ na seo
Co to oznacza?
Że samo zadbanie o prawidłowe przygotowanie nagłówków nie wystarczy do osiągnięcia sukcesu w Google.
Czy powinno się wobec tego zrezygnować z ich optymalizacji?
Nie, gdyż z drugiej strony zadbanie o porządne śródtytuły razem z poprawą kilku innych elementów na stronie powinno już przynieść zauważalny efekt.
Zacytuję wypowiedź Johna Muellera z Google z roku 2015:
"Wykorzystujemy znaczniki nagłówków do lepszego zrozumienia struktury tekstu na stronie".
Priorytetem Google jest satysfakcja użytkowników. W tym celu ocenia strony na podstawie ponad 200 czynników rankingowych. Czynniki te badają dopasowanie witryny do oczekiwań użytkowników.
Logicznym wnioskiem jest to, że przynajmniej część tych czynników rankingowych będzie związana z elementami na stronie lub w tekście, na które użytkownicy zwracają największą uwagę.
A takimi elementami są niezaprzeczalnie nagłówki.
A nawet jeżeli okazałoby się, że optymalizacja nagłówków nie przynosi żadnych korzyści dla SEO... to wciąż warto je optymalizować. Ze względu na ludzkich odbiorców Twojej treści w sieci.
Jak szybko sprawdzić poprawność nagłówków na witrynie?
Najprościej będzie użyć narzędzia typu Screaming Frog, które przeanalizuje do 500 stron na Twojej witrynie i wytknie najważniejsze błędy (dotyczące nie tylko nagłówków). Później wystarczy już tylko odznaczać na liście kolejno poprawiane podpunkty :)
Oto najważniejsze błędy nagłówków h1 i h2 wskazywane przez Screaming Frog:
- niezastosowanie ich na stronie
- duplikaty
- zbyt długie nagłówki
- wielokrotne wykorzystanie nagłówka h1
Optymalizacja nagłówków a pozycjonowanie
Główna zasada jest prosta: przede wszystkim zadbaj o wrażenia użytkowników, w drugiej kolejności zajmuj się ich optymalizacją dla Google.
Twórz ciekawe nagłówki. Opisowe. I dopasowane do intencji wyszukującego. Dzięki temu przyciągniesz uwagę czytelników... i ją utrzymasz!
Niewątpliwie najważniejszych śródtytułem w oczach robotów wyszukiwarek jest <h1>. Przypomnijmy, że ten nagłówek jest tytułem dla całego wpisu. Z tego powodu zarówno ludzie, jak i wyszukiwarki oczekują (słusznie), że znajdą w nim informacje o zawartości artykułu.
No dobrze, jak więc zoptymalizować nagłówek h1 pod SEO?

- Zadbaj o to, by w nagłówku <h1> znalazło się wybrane przez Ciebie słowo kluczowe.
- Przede wszystkim pamiętaj, że słowo kluczowe w nagłówku ma wyglądać możliwie naturalnie. Jeżeli jest możliwe dodanie go w niezmienionej formie bez szkody dla odbioru nagłówka przez czytelników – tym lepiej. Priorytetem będzie jednak zawsze przyjazność i atrakcyjność tytułu.
- W miarę możliwości postaraj się dodać słowo kluczowe na początku nagłówka.
Niektórzy pozycjonerzy są zdania, że Google przykłada większą wagę do słów znajdujących się na początku nagłówka, niż do tych z jego szarego końca. Argumentują to tym, że część osób nie czyta całych nagłówków. Zamiast tego przeskakują od jednego do drugiego, zatrzymując się tylko po to, by rzucić okiem na ich początek.
Ma to sens. Z drugiej strony jak dotąd nie zaobserwowałem różnicy w wynikach przy stosowaniu któregoś z podejść.
- Nie przesadzaj z długością nagłówka.
Zbyt długi nagłówek utrudni Google zrozumienie, jaki jego fragment jest najważniejszy – a tym samym, o czym mówi tekst znajdujący się pod nagłówkiem. Przesadnie rozciągnięte nagłówki nie wyglądają dobrze i mogą negatywnie wpłynąć na odbiór Twojej strony przez internautów.
Postaraj się, by nagłówki nie były dłuższe niż dwie linijki. Najlepiej będzie jednak, jeżeli istotę nagłówka zmieścisz w jednym wierszu.
- Warto zadbać o unikalne nagłówki h1 dla każdej strony na witrynie.
Jako elementy opisujące zawartość podstrony, nagłówki h1 są (najprawdopodobniej) jednym z pierwszych miejsc, na które patrzy robot Google, gdy stara się zrozumieć, o czym tak właściwie jest dana strona.
Wyobraźmy sobie, że robot trafia na witrynę, gdzie wszystkie artykuły mają dokładnie te same nagłówki. I jak ma on tutaj ustalić, który artykuł przedstawia jakie zagadnienie? W takiej sytuacji może się zdarzyć, że robot zdecyduje się zaprezentować internautom całkiem inną treść, niż byś sobie tego życzył!
Optymalizacja śródtytułów niższego poziomu

No dobrze, a co z pozostałymi nagłówkami? Powiedzmy sobie szczerze: w przypadku śródtytułów poziomu niższego od h1 efekty ich optymalizacji są jeszcze mniej widoczne. Nie ma żadnego dowodu, że ich optymalizacja ma wpływ na poprawę pozycji w wyszukiwarkach.
Czemu więc zawracać sobie głowę ich optymalizacją?
Bo gdybyśmy prowadzili na stronie wyłącznie działania, których skuteczność została oficjalnie potwierdzona przez Google, to donikąd byśmy nie zaszli. Zdecydowana większość czynników rankingowych Google jest domniemywana. W niektórych przypadkach istnieją silniejsze, w innych zaś słabsze przesłanki ku temu, że dane działanie ma sens.
W przypadku śródtytułów przesłanki są takie:
Śródtytuły są bardzo dobrze widocznym elementem na stronie -> Ludzie często patrzą na nagłówki -> Roboty często patrzą na nagłówki przy ocenie strony
Jak optymalizować nagłówki niższych rzędów?
Trzymaj się tych samych zasad, co w przypadku nagłówka h1. Jest jedna różnica – NIE umieszczaj w każdym śródtytule głównego słowa kluczowego. Google może to potraktować jako upychanie słowami kluczowymi (ang. Keyword stuffing), ludzie z kolei będą odbierać Twoje śródtytuły jako nienaturalne i sztuczne.
Co w takim razie możesz robić?
Nie ma jednej dobrej odpowiedzi na to pytanie. Ja trzymam się prostej zasady: w jednym z nagłówków h2 używam wybranej frazy kluczowej w identycznej bądź zbliżonej formie.
Z kolei w pozostałych śródtytułach (ale tylko tam, gdzie ma to sens!) dodaję synonimy i odmiany frazy kluczowej oraz (koniecznie!) słowa tematycznie powiązane z wybraną frazą (tzw. LSI keywords).
Czy nagłówek główny może być taki sam jak tytuł strony?
Zdania specjalistów są podzielone.
Część twierdzi, że obydwa muszą się od siebie chociaż nieznacznie różnić. W przeciwnym wypadku mogłoby to grozić nieprzychylnym spojrzeniem wujka Google.
Rozsądnym argumentem jest również to, że dzięki odmiennemu nagłówkowi i tytułowi możemy wpleść w obydwa z nich dodatkowe słowa kluczowe.
Inni natomiast (w tym ja) traktują nagłówek h1 jako odpowiednik tytułu.
Czemu?
To proste. To tytuł, a nie nagłówek, jest wyświetlany w wynikach wyszukiwania. Na samej stronie tytuł ustępuje jednak widocznością nagłówkowi i znika na karcie wyszukiwarki.
To na nagłówku skupi się większość uwagi internautów po wejściu na stronę. Jeżeli nagłówek główny będzie się znacząco różnił od tego, co internauta kliknął w Google, to może to nawet sprawić, że wyjdzie ze strony.
Po drugie, obydwa elementy spełniają na stronie praktycznie tę samą rolę: krótko i treściwie opisują jej zawartość. Różnica jest jedna: umiejscowienie.
Czy w pracy dyplomowej zamieścisz inny tytuł na stronie tytułowej, a inny w głównej zawartości pracy?
Nie. Czemu więc miałbyś robić inaczej w przypadku artykułu na stronie internetowej?
Z tego powodu uważam tworzenie odmiennego nagłówka i tytułu na siłę za niepomocne i wręcz szkodliwe.
Ile razy można umieścić nagłówek h1 na stronie?
Istnieją dwie szkoły.
Pierwsza uznaje, że nie ma to znaczenia tak długo, jak długo służy to realizacji jakiegoś celu i poprawia wrażenia internautów. John Mueller z Google powiedział wprost, że można używać tylu nagłówków h1 na stronie, na ile się ma ochotę. Jedyny warunek? Nie można ująć całej zawartości strony w znaczniku h1 czy h2.
Zwolennicy alternatywnego podejścia (w tym ja) wolą umieścić w artykule tylko jeden nagłówek h1.
Co więcej, żaden inny element strony, np. logo i nazwa firmy, nie mogą się znaleźć w h1.
Traktujemy ten nagłówek jako tytuł artykułu oraz element struktury i hierarchii strony. Na podstawie nagłówka h1 ma być możliwe szybkie zrozumienie głównej zawartości strony.
Ciężko byłoby odnaleźć się w artykule, w którym są 2 czy 3 najważniejsze nagłówki. Co jest główną zawartością takiej strony? Ten, a może inny fragment treści na stronie? Albo co gorsza logo lub nazwa firmy?
Kolejnym argumentem jest fakt, że prawidłowa hierarchia nagłówków wpływa na pracę czytników tekstowych.
Czytniki tekstowe to oprogramowanie dla osób niepełnosprawnych, które czyta dla nich treść strony. Czytniki wykorzystują nagłówki np. podczas streszczenia zawartości strony. Wobec tego warto zadbać o to, by streszczenie wiernie oddawało strukturę tekstu.
W przypadku nagłówków niższych poziomów nie ma z kolei żadnych ograniczeń. Możesz wykorzystywać je tak często, jak potrzebujesz (oczywiście z głową).
Rozszerzone wyniki wyszukiwania
Właściwe wykorzystanie nagłówków może też poprawić sposób prezentacji strony w wynikach wyszukiwania.
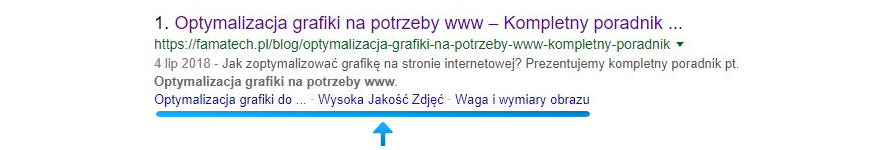
Przykład? Śródtytuły dokumentu mogą pojawić się na dole wyniku wyszukiwania jako linki do różnych sekcji w treści. Dzięki nim internauci będą mogli od razu przenieść się do interesującego ich fragmentu artykułu.

Drugi przykład.
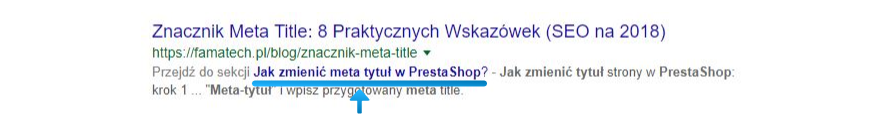
Załóżmy, że internauta użyje zapytania w postaci zbliżonej do jednego z śródtytułów niższego rzędu użytych w artykule.
W takiej sytuacji istnieje szansa, że Google wyświetli na dole wyniku wyszukiwania link umożliwiający bezpośrednie przejście do odpowiedniej sekcji artykułu.

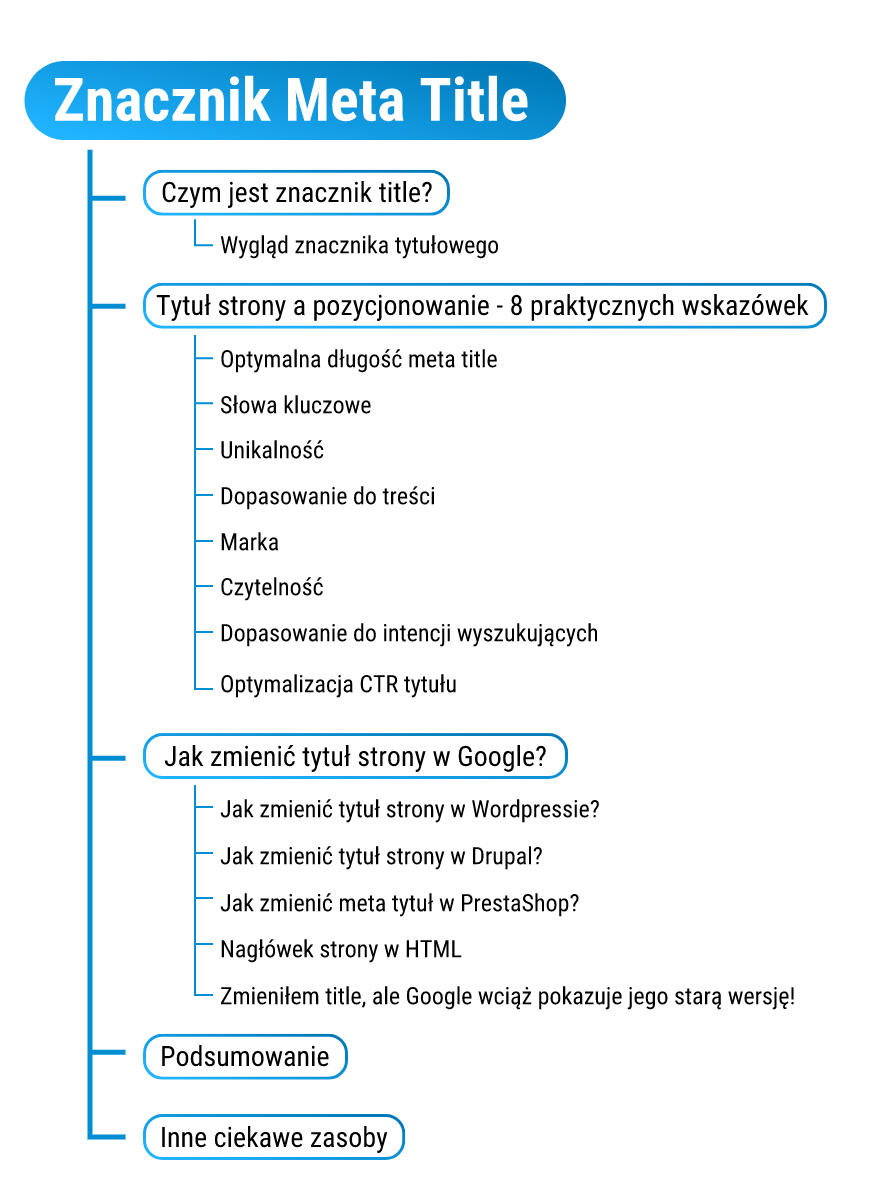
Google może też wyświetlić Twoją stronę na inne sposoby, np. jako listę wypunktowaną. Kolejnymi elementami listy byłyby w takiej sytuacji nagłówki w treści strony.
Optymalizacja nagłówków pod rozszerzone wyniki wyszukiwania to już jednak temat na osobny artykuł :)
Kwestie strukturalne
i czytelność

Jak już wspomnieliśmy, nagłówki są fundamentem struktury każdego internetowego tekstu. Nagłówki dzielą tekst na mniejsze, logicznie uporządkowane fragmenty treści.
Śródtytuły pełnią równie często funkcję hierarchiczną. Dzięki temu nie tylko opisują zawartość przyporządkowanej do nich treści, ale również podkreślają podział artykułu na kolejne rozdziały i podrozdziały
Znaczenie nagłówków
Odpowiednio przemyślana struktura i poprawna hierarchia nagłówków znacznie ułatwi czytelnikom lekturę Twoich treści. Jest to szczególnie ważne w Internecie
Czemu?
Czytelnicy online wykazują się bardzo małą cierpliwością i skupieniem. Marketingowcy na całym świecie przeprowadzali liczne badania w tym zakresie. Wyniki są różne, jednak wniosek jest jeden:
Większość z nas nie czyta treści w Internecie.
Zamiast tego przemykamy wzrokiem po tekście szukając interesujących nas informacji. A te mają być możliwe do odnalezienia jak najszybciej.
Niektóre badania wskazują, że ponad połowa czytelników internetowych zrezygnuje z lektury maksymalnie po 15 sekundach, jeżeli w tym czasie nie przekonasz ich, że w Twoim artykule znajdą to, czego szukają. Czymkolwiek by to nie było.
Co w takiej sytuacji? Bez skrupułów opuszczą Twoją witrynę, by (najprawdopodobniej) już nigdy na nią nie wrócić.
Jak zbudować strukturę tekstu z wykorzystaniem śródtytułów?
1. Wykorzystaj znacznik h1 jako tytuł artykułu
Każdy artykuł musi mieć nagłówek główny. Można go traktować jako tytuł całej treści, który krótko i treściwie wskazuje, o czym tak właściwie jest dany artykuł.
2. Pozostałe nagłówki wykorzystuj jako śródtytuły rozdziałów i podrozdziałów
Bardzo często pojawia się potrzeba dalszego podziału tekstu.
Tekst dzielimy na rozdziały i podrozdziały. Rozdziały rozpoczynają nagłówki h2, kolejne zaś podrozdziały są oznaczone przez śródtytuły niższych rzędów.
Zasada jest prosta:
Śródtytuł o tym samym lub wyższym poziomie rozpoczyna nowy rozdział lub podrozdział.
Z kolei śródtytuł o niższym poziomie rozpoczyna nowy podrozdział będący częścią dotychczasowego rozdziału.
Najlepiej będzie opisać to na przykładzie.

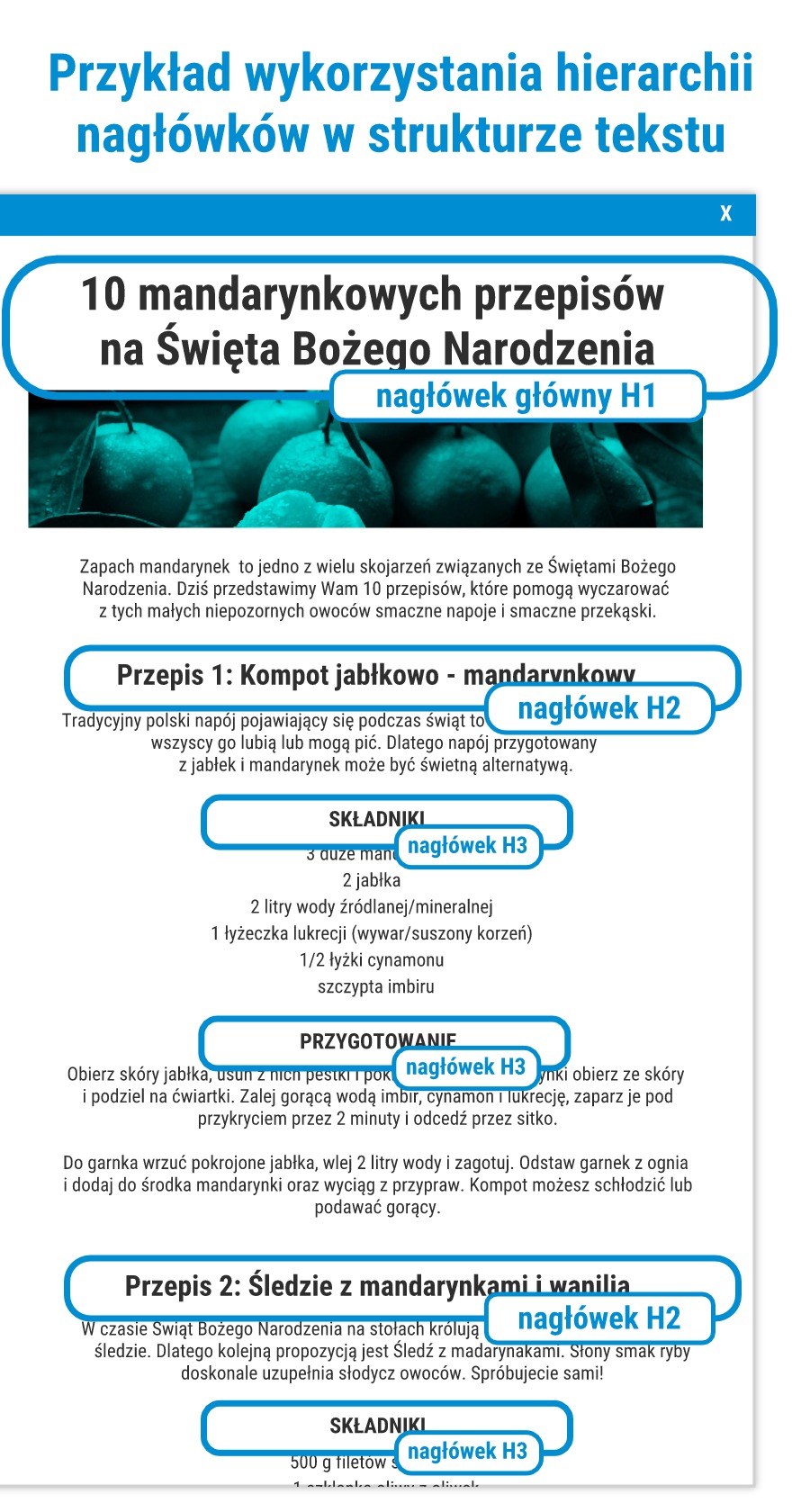
Załóżmy, że piszemy zestawienie 10 najlepszych przepisów na smakowite jedzenie z mandarynkami (mniam!). Optymalna hierarchia nagłówków mogłaby wyglądać następująco:
Nagłówkiem dla całego artykułu (a więc nagłówkiem <h1> ) mogłoby być: "10 mandarynkowych przepisów na Święta Bożego Narodzenia". Proste i logiczne – każdy czytelnik od razu wie, czego może się spodziewać po lekturze artykułu.
Idźmy dalej. Każdy przepis mógłby otrzymać własny śródtytuł drugiego poziomu, np. "Przepis 1: Kompot jabłkowo-mandarynkowy".
Czemu wszystkie przepisy mają mieć śródtytuły tego samego poziomu?
Bo wszystkie pełnią tę samą rolę strukturalną w tekście i znajdują się na tym samym poziomie hierarchii. Gdyby każdy przepis dostał śródtytuł innego poziomu, to utrudniłoby to zrozumienie tekstu zarówno ludziom, jak i robotom Google.
Czy to koniec? Nie! Każdy przepis ma listę potrzebnych składników, instrukcje przygotowania i informacje dodatkowe. W naszym przykładzie każda z tych sekcji otrzymałaby nagłówek poziomu 3. I to w przypadku każdego przepisu.
A co z kolejnymi śródtytułami?>
W opisywanym artykule nie są nam potrzebne, więc ich nie wykorzystamy.
Podkreślę, że rzadko kiedy wykorzystuję nagłówki <h4>, jednak zdarza mi się to w bardziej złożonych artykułach. (Na przykład w tym :D) Z nagłówków <h5> i <h6> z kolei nigdy nie korzystam.
Najważniejsze zasady stosowania nagłówków

Jest kilka zasad, o których musisz pamiętać:
- >Używaj nagłówków do podziału tekstu na rozdziały i podrozdziały.
Umieszczaj je nad każdym bardziej rozbudowanym akapitem lub nad kilkoma akapitami o zbliżonej treści (ale nie na siłę!).
- Upewnij się, że Twoje nagłówki jasno streszczają myśl odpowiadających im akapitów tekstu.
Dzięki temu znacznie ułatwisz swoim czytelnikom zrozumienie Twojego treści. oraz odnalezienie się w nim. Jedno spojrzenie na nagłówek ma wystarczyć czytelnikom do odgadnięcia zawartości danego rozdziału lub podrozdziału.
- NIE musisz starać się na siłę umieścić w artykule nagłówka każdego poziomu.
Stosuj tylko nagłówki takich poziomów, których wymaga struktura tekstu.
- Poziom nagłówków dobieraj na podstawie ich pozycji w hierarchii tekstu.
Więcej przeczytasz w tym podrozdziale. Oczywiście oznaczonym odpowiednim nagłówkiem :)
- Nie pomijaj żadnego szczebla hierarchii nagłówków.
Jeżeli w rozdziale oznaczonym śródtytułem h2 chcesz przypisać nagłówek dla jego podrozdziału, to wybierz nagłówek h3. NIE przeskakuj od razu do poziomu h4.
Oczywiście ta sama zasada dotyczy również innych poziomów śródtytułów.
- Możesz natknąć się na podejście, w którym każdy kolejny nagłówek w artykule jest niższego rzędu od poprzedniego nagłówka.
Nie rób tego. W żadnym wypadku. Wprowadzi to chaos do artykułu i całkowicie zaburzy jego strukturę. No i utrudni pracę robotom Google.
Poziom nagłówka obniżaj tylko, jeśli jest podrzędny względem poprzedniego!
- I ostatnia wskazówka: na cokolwiek się zdecydujesz, pamiętaj, abyś trzymał się tego konsekwentnie na całej witrynie!
Nagłówki
a czytelność tekstu
Współczesne przeglądarki wyróżniają nagłówki na tle reszty tekstu. Prezentują je w większej czcionce i często wyboldowane.
Zasada jest prosta: im ważniejszy jest nagłówek, tym większą czcionką jest prezentowany przez wyszukiwarkę.
Co więcej, każdy nagłówek rozpoczyna i kończy się znakiem nowej linii.
Z tych powodów śródtytuły pomagają rozbić ścianę tekstu na znacznie przyjemniejsze w odbiorze sekcje.
UWAGA: Nie wykorzystuj znaczników nagłówków tylko do tego, by jakiś fragment tekstu rozpocząć od nowej linii/nowego akapitu!
Do tego celu służą inne znaczniki html: odpowiednio <br> i <p>.
UWAGA 2: Jeżeli domyślny wygląd nagłówka w przeglądarce Ci nie pasuje, to nie zmieniaj wyłącznie z tego powodu jego poziomu!
Poziom nagłówka zmieniaj tylko po to, by dopasować go do zmian w strukturze tekstu.
A wygląd? Wygląd popraw w arkuszu stylów w CSS.<
Z drugiej strony nie twórz nagłówków zmieniając wyłącznie formę tekstu.
Może i sprawisz, że tekst będzie w oczach internautów wyglądał jak nagłówek, ale dla Google wciąż pozostanie tekstem. I dla czytników ekranowych również.
Jak dodać nagłówek na stronie
Jak dodać nagłówek w Drupalu, Wordpressie i w PrestaShopie?
Większość współczesnych systemów zarządzania treścią CMS posiada wbudowane edytory tekstu.
>Wystarczy zaznaczyć fragment tekstu, rozwinąć przycisk formatu tekstu i wreszcie wybrać opcję tworzenia nagłówka. Przyznacie sami, że nie jest to trudne :)
Na zdjęciach poniżej pokazujemy, jak wygląda tworzenie nagłówków w Drupalu, Wordpressie i PrestaShopie.

Jak dodać nagłówek w kodzie HTML?
Często pojawia się potrzeba ręcznego dodania nagłówka w kodzie HMTL. Na szczęście jest to niemal równie łatwe, jak w CMS-ie. Oto składnia nagłówków w HTML:
<h1>Tekst nagłówka pierwszego poziomu</h1>
Wystarczy pamiętać o dwóch rzeczach:
- by zaznaczyć początek i koniec nagłówka znacznikami <h1> i </h1>
- oraz by dostosować indeks znacznika do rodzaju nagłówka HTML, który chcemy stworzyć. Aby otrzymać nagłówek poziomu drugiego, należy wykorzystać tagi <h2> i </h2>. Dla nagłówka trzeciego poziomu będą to <h3> i </h3> i tak dalej...
Podsumowanie
Dobrze napisane nagłówki wciąż pozostają jednym z czynników rankingowych wpływających na postrzeganie strony przez Google.
Być może ich rola nie jest już tak duża, jak kiedyś.
Być może poza nagłówkiem h1 czy h2 pozostałe śródtytuły się nie liczą.
Być może.
Jednak dopóki optymalizacja nagłówków nie wpływa negatywnie na wrażenia czytelników, dopóty warto ją stosować. Chociażby ze względu na inne korzyści: na czele z uporządkowaniem struktury tekstu i poprawą jego czytelności.
Sprawi to, że Twój artykuł będzie się lepiej czytało. Łatwiej będzie się też w nim odnaleźć.
Dzięki temu zwiększysz szansę na to, że więcej użytkowników polubi Twoją treść. A wtedy polubi ją i Google :)
Źródła:
- https://www.hobo-web.co.uk/headers/ - angielski artykuł o prawidłowym zastosowaniu nagłówków;
- https://www.w3.org/WAI/tutorials/page-structure/headings/ - wytyczne dotyczące nagłówków od W3C – organizacji standaryzującej tworzenie stron internetowych;
- https://www.w3schools.com/html/html_headings.asp – poćwicz na żywo tworzenie nagłówków w HTML;
- https://support.google.com/webmasters/answer/7451184?hl=en#headingtags – wytyczne od Google w Poradniku SEO dla początkujących

Komentarze
Dodaj komentarz