ALBO TO JA

Menu na stronie internetowej to jeden z jej najważniejszych elementów. Ma znaczny wpływ na wrażenia użytkowników z korzystania z witryny. To właśnie dzięki menu internauci mogą łatwo i szybko nawigować po stronie. W tym wpisie omawiamy, czym jest menu i jakie funkcje pełni na stronie internetowej. Z czego powinna się składać nawigacja w serwisie? Czy menu na stronie ma jakiś związek z SEO?
Spis treści
- Czym jest menu i jaką pełni funkcję?
- Rodzaje menu na stronie
- Z czego powinno się składać menu na stronie internetowej?
- Jak zaprojektować menu strony internetowej?
- Nawigacja na stronie internetowej – co ją łączy z SEO?
- Podsumowanie
Czym jest menu i jaką pełni funkcję?
Menu jest ważnym elementem strony internetowej, zarówno pod względem funkcjonalności, jak i estetyki. Umożliwia łatwe i intuicyjne poruszanie się po witrynie, dzięki czemu szybko można dotrzeć do potrzebnych informacji.
Menu najczęściej przyjmuje formę listy lub zestawu przycisków umieszczonych w centralnym miejscu na stronie internetowej. Umożliwia ono użytkownikom nawigowanie po różnych sekcjach i podstronach witryny.
Menu może być umieszczone zarówno na górze, z boku, jak i na dole strony. Może zawierać linki do innych stron, podstron, kategorii, tagów i wiele innych.
Jak mówiliśmy, ma ono ułatwiać użytkownikom dotarcie do informacji, których szukają. Wybór odpowiedniej nawigacji wpłynie również na optymalizację witryny pod kątem SEO. Dlatego ważne jest, aby menu było czytelne i przejrzyste. Poza tym odnośniki w nim zawarte powinny prowadzić do najważniejszych i najbardziej użytecznych sekcji witryny.
Zarówno struktura, jak i wygląd menu na stronie wpływają na sposób, w jaki jest odbierana przez użytkowników.
Polecamy przejrzeć również wpis, w którym omawiamy poszczególne elementy strony internetowej.

Rodzaje menu na stronie
Obecnie mamy do dyspozycji wiele rodzajów menu. Nie musisz więc wybierać tradycyjnego modelu, jeśli zależy Ci na tym, aby strona była nowoczesna.
Jednak pamiętaj, że przy wyborze odpowiedniego rodzaju nawigacji warto kierować się nie tylko kwestią wizualną. Ważna jest też rola, jaką ma ono odgrywać w danym serwisie.
Poza tym musi pasować do projektu całej witryny i pełnić funkcję drogowskazu w witrynie. Najczęściej warto postawić na menu, które jest powszechnie stosowane. Dlaczego? Odpowiedź jest dosyć prosta – użytkownicy przyzwyczajają się do czegoś, co często widują. Tak jest też w przypadku menu nawigacyjnego.
Oryginalne pomysły sprawdzają się w niewielu przypadkach, często po prostu irytują użytkownika. Zwłaszcza jeśli z tego powodu nie jest w stanie znaleźć potrzebnych informacji, po które przyszedł.
Do najczęściej spotykanych rodzajów menu zaliczamy:
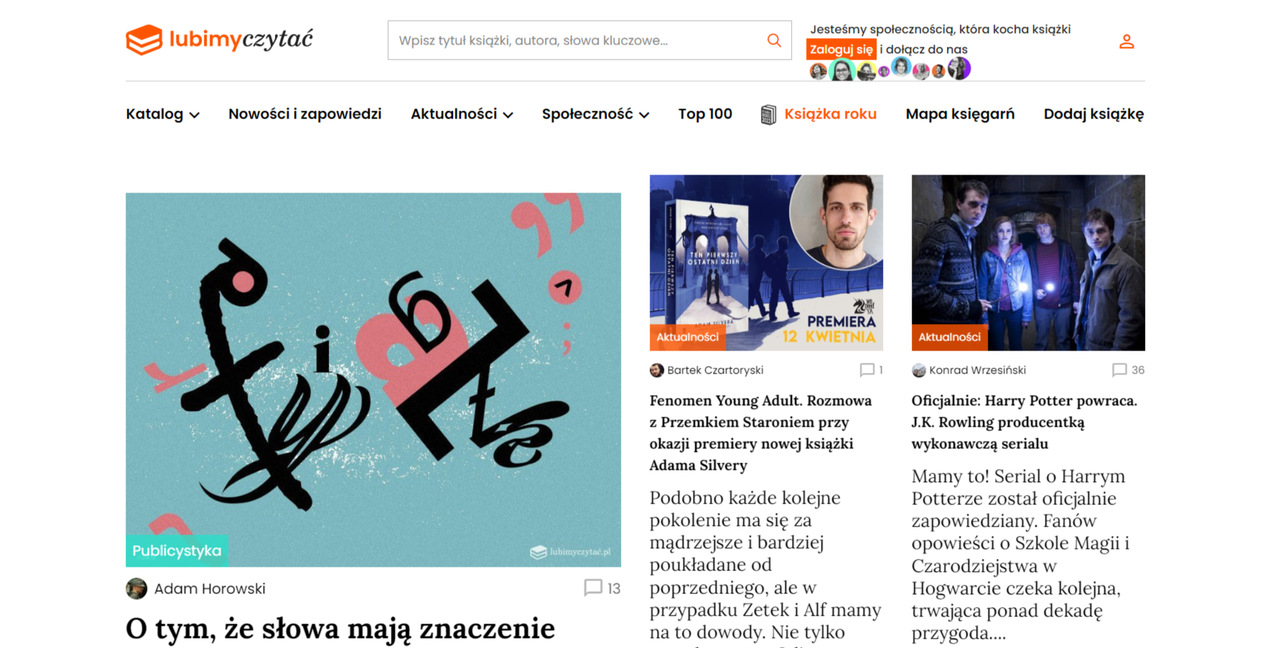
Menu poziome
Zaczniemy od najbardziej popularnego rodzaju menu, czyli poziomego. Jego elementy są położone w poziomie, co nie jest żadnym zaskoczeniem ze względu na nazwę.
Zwykle znajduje się ono na górze strony, więc jest pierwszą rzeczą, jaką widzi użytkownik po wejściu na witrynę.
Sprawdzi się w przypadku stron biznesowych, edukacyjnych czy informacyjnych. Czasami bywa wybierane też dla sklepów internetowych oraz do prezentacji portfolio.
Menu poziome powinno składać się z jak najmniejszej liczby kategorii. Pozwoli to maksymalnie uprościć nawigację po stronie, skracając czas potrzebny na znalezienie szukanych informacji. Warto na nie postawić w sytuacji, gdy mamy prostą stronę internetową.

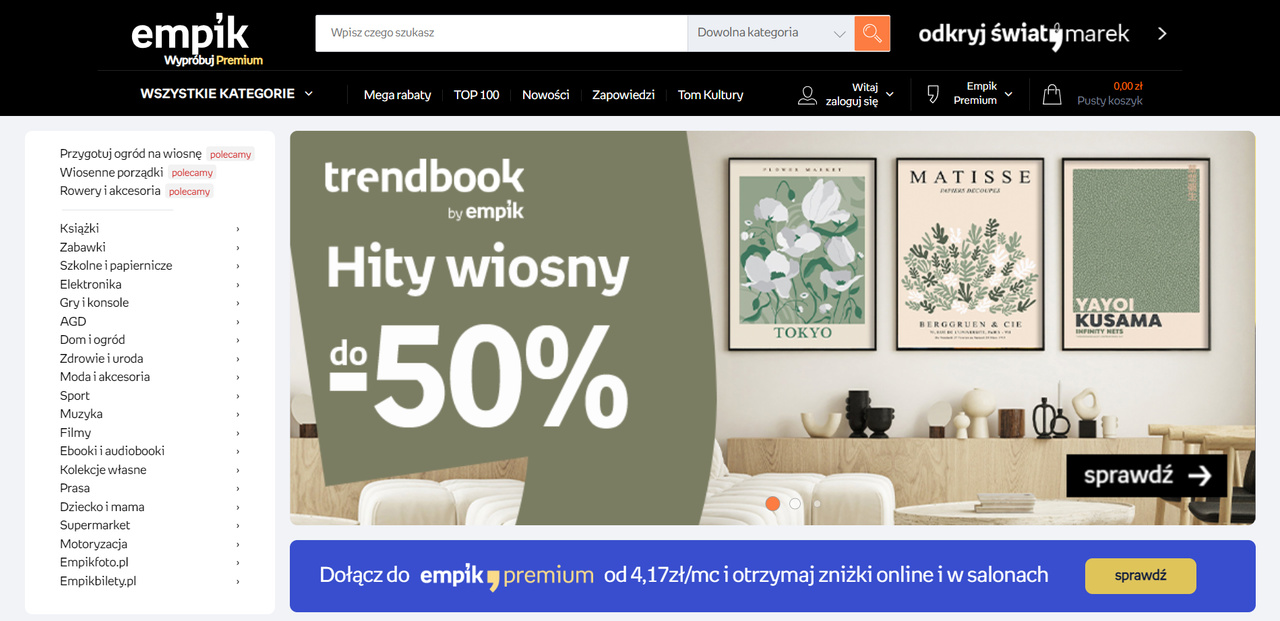
Menu pionowe
To kolejny popularny model nawigacyjny stosowany na stronach internetowych. W tym przypadku lista elementów nawigacyjnych jest ułożona w pionie, zwykle po lewej lub prawej stronie witryny.
Ten rodzaj menu zwykle składa się z większej ilości kategorii, które umożliwiają dostęp do innych podstron w serwisie. Jeśli jest ich dużo, można wykorzystać rozwijane podmenu, które będzie bardziej szczegółowe.
Pionowe menu bardzo często jest wykorzystywane w sklepach internetowych. Może zawierać nie tylko kategorie produktów, ale również filtry wyszukiwania.
Trzeba jednak pamiętać, aby nie zawierało zbyt dużo treści.

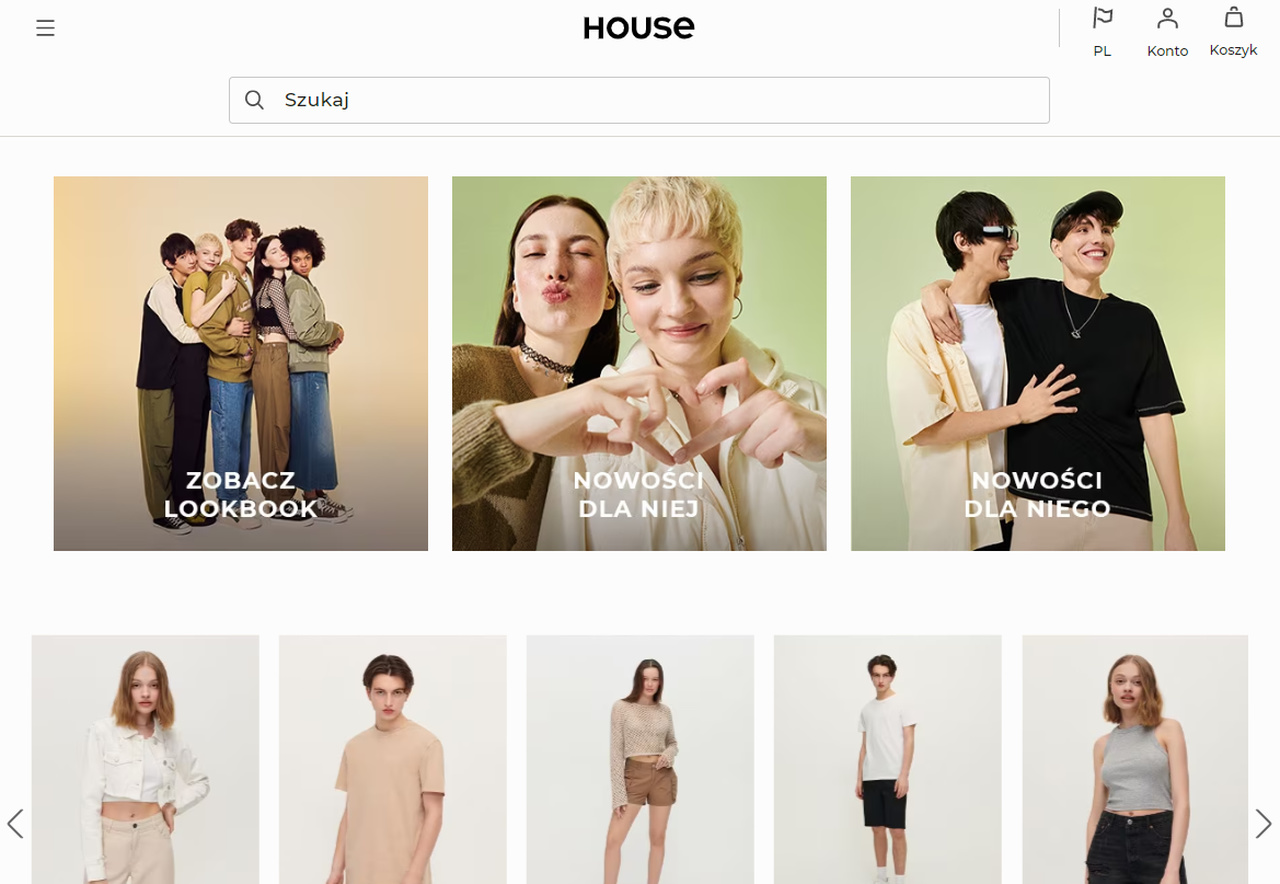
Hamburger menu
Hamburger to jeszcze jeden model nawigacji, który bywa wykorzystywany na stronach internetowych. Możesz go spotkać zwłaszcza podczas przeglądania stron na urządzeniach mobilnych.
Nosi taką nazwę ze względu na to, że faktycznie przypomina hamburgera – poznasz go po 3 poziomych liniach.
Charakteryzuje się tym, że jego kategorie są ukryte. Można je zobaczyć dopiero po kliknięciu ikony hamburgera. Dlatego tak często pojawia się na urządzeniach mobilnych, gdy nie ma zbyt dużo miejsca na ekranie.
Poza tym takie menu nie jest podpisane, więc istnieje pewna obawa przed tym, że nie jest wystarczająco widoczne. Wielu użytkowników już się do niego przyzwyczaiło, więc chcąc go znaleźć, automatycznie szukają hamburgera. Jego zaletą jest to, że nadaje się praktycznie do każdej strony internetowej.

Jak wspomnieliśmy wcześniej, istnieje o wiele więcej modeli menu niż te, które tu wymieniliśmy. Wśród nich występują m.in.: menu interaktywne, pełnoekranowe, a nawet menu w stopce.
Zanim się na któreś zdecydujesz, sprawdź jego wady i zalety. Następnie wybierz takie, które będzie najlepiej pasowało do Twojego biznesu i wizji.
Z czego powinno się składać menu na stronie internetowej?
Zapewne już wiesz, że nawigacja na stronie musi być dostosowana do potrzeb użytkowników. Zatem powinna być zaprojektowana w taki sposób, który ułatwi im przemieszczanie się w jej obrębie.
Warto mieć na uwadze, że elementy, które powinny znaleźć się w menu, zależą od rodzaju witryny i celów, jakie ma spełniać.
Jeśli menu jest dobrze zaprojektowane i proste w obsłudze, użytkownicy będą mieli pozytywne wrażenia z korzystania ze strony i chętniej będą do niej wracać.
Jeśli natomiast będzie nieczytelne lub skomplikowane, użytkownicy mogą mieć trudności w odnalezieniu potrzebnych informacji. To z kolei może to prowadzić do frustracji, a finalnie do opuszczenia strony i wyboru Twojej konkurencji.

Menu nawigacyjne powinno zawierać następujące elementy:
- strona główna – strona startowa, na którą trafiają użytkownicy po wejściu na witrynę. Zazwyczaj zajmuje w menu pierwszą pozycję,
- kontakt – strona, na której umieszcza się informacje kontaktowe, czyli adres, numer telefonu, adres e-mail czy formularz kontaktowy,
- o nas (lub o mnie) – jest to sekcja opisująca firmę lub osobę. Mogą się tu znajdować informacje o historii, wizji, misji i wartościach,
- blog – sekcja zawierająca artykuły, wpisy lub materiały multimedialne. Są one związane z tematami poruszanymi na stronie i ogólnie branżą,
- produkty/usługi – kategoria, w której umieszcza się informacje o oferowanych przez firmę produktach lub usługach. Zawiera opisy, zdjęcia, ceny i możliwość złożenia zamówienia. Można dodatkowo podzielić tę kategorię na podkategorie i umieścić je jako kolejne pozycje w menu,
- FAQ – sekcja z najczęściej pojawiającymi się pytaniami związanymi z firmą. Jest prezentowana w formie wywiadu (pytanie – odpowiedź),
- referencje – opinie klientów firmy,
- galeria – zawiera zdjęcia, filmy i wszelkie inne materiały multimedialne,
- polityka prywatności i regulamin – strona zawierająca informacje o polityce prywatności oraz regulamin korzystania z witryny.
Jak widzisz, nawigacja na stronie internetowej powinna składać się z kilku podstawowych elementów, do których należą: strona główna, o firmie, produkty/usługi, blog i kontakt. Występowanie opcji dodatkowych jest zależne od branży i potrzeb użytkowników.
Planując wygląd naszego menu, musimy skupić się na tym, jak będzie się prezentowało na urządzeniach mobilnych. Dotyczy to każdej kwestii – od miejsca, w którym umieścimy ikonę hamburgera po rozmieszczenie linków i przycisków na stronie.
Jak zaprojektować menu strony internetowej?
Zaprojektowanie menu na stronie wymaga uwzględnienia kilku istotnych czynników. Chodzi o to, aby było ono przede wszystkim funkcjonalne i przejrzyste dla użytkownika. Na co więc warto zwrócić szczególną uwagę?
Zanim zaczniesz projektować swoje menu, warto zająć się określeniem hierarchii treści na stronie. Ułatwi Ci to rozmieszczenie różnych kategorii i podkategorii w menu. To z kolei sprawi, że użytkownicy nie będą mieli problemu ze znalezieniem interesujących ich informacji. A na tym nam właśnie zależy.
Musisz też zadbać o to, aby menu było responsywne (jak cała strona). Oznacza to, że będzie dostosowywać się do różnych rozmiarów ekranów. To pozwoli zwiększyć komfort podczas korzystania ze strony przez użytkowników. Dzięki temu internauci mają ułatwioną nawigację wewnątrz witryny – niezależnie od tego, z jakiego urządzenia korzystają. Dzisiaj stawiamy przede wszystkim na urządzenia mobilne, dlatego nie można lekceważyć tego faktu.

Kolejna kwestia dotyczy kategorii, czyli inaczej zakładek. Każda z nich powinna mieć jasną i zrozumiałą etykietę.
Powinny być one krótkie i zwięzłe, a jednocześnie opisywać zawartość kategorii. Musisz też pamiętać, aby z nimi nie przesadzić.
Zbyt duża liczba kategorii w menu może zdezorientować użytkowników i utrudnić im znalezienie potrzebnych informacji. Dlatego warto je ograniczyć do pięciu lub siedmiu, aby menu było bardziej przejrzyste i łatwiejsze w obsłudze.
W przypadku większych witryn warto zastosować podmenu, aby zorganizować zawartość w czytelny sposób. Podmenu nie sprawia problemu użytkownikom – można je wyświetlić po najechaniu kursorem na daną kategorię.
Bardzo istotne jest też to, że menu powinno być łatwo dostępne dla użytkowników. Co to oznacza? W zasadzie chodzi o to, aby znajdowało się w miejscu, gdzie użytkownicy spodziewają się go znaleźć.
Zazwyczaj menu umieszcza się w górnej części witryny lub po lewej stronie.
Nawigacja na stronie internetowej – co ją łączy z SEO?
Jak wspomnieliśmy, nawigacja na stronie ułatwia użytkownikowi poruszanie się w jej obrębie. Ale to nie wszystko – wpływa też na sposób, w jaki roboty wyszukiwarek skanują Twoją stronę.
Aby ułatwić im przemieszczanie się po niej, warto w odpowiedni sposób nazwać poszczególne kategorie i podkategorie. Co to znaczy odpowiednio? Przede wszystkim tak, aby ich nazwy opisywały to, co znajduje się wewnątrz.
Dzięki temu roboty dostaną informację na ten temat jeszcze zanim odwiedzą daną zakładkę. Bardzo istotne jest stosowanie słów kluczowych związanych z marką czy firmą – nie tylko w treściach, ale też w nawigacji.
Menu, które zostało opracowane we właściwy sposób, pozwala użytkownikom łatwo znajdować potrzebne informacje. To z kolei może zwiększyć ich zadowolenie podczas korzystania z witryny.
Pewnie już wiesz, że wyszukiwarki preferują strony, które oferują użytkownikom wartościową i łatwą w nawigacji treść. To wszystko ma więc wpływ na pozycję strony w wynikach wyszukiwania.

Chcesz dowiedzieć się więcej na temat słów kluczowych? Sprawdź te wpisy:
Podsumowanie
Menu ułatwia użytkownikom odnalezienie potrzebnych informacji oraz wykonanie określonych czynności. Ma też istotny wpływ na to, jak roboty wyszukiwarek widzą Twoją stronę.
Warto zwrócić uwagę na prawidłową nawigację na stronie. Jest to jedna z rzeczy, które pozytywnie wpływają na jej pozycjonowanie.
Szukasz kogoś, kto stworzy dla Ciebie stronę internetową? Taką, która w pełni będzie odpowiadała Twoim wymaganiom? Możemy się tym zająć! Sprawdź naszą ofertę tworzenia stron internetowych. Zleć nam projekt witryny i niczym się nie martw.

Dodaj komentarz